
When using CSS Custom Properties we mainly use them directly as variables in calculations for other properties. Having one CSS Custom Property control a varying set of other properties — such as both colors and numbers — is not exactly possible. There are some hacky workarounds we can use, but these don’t cover all scenarios. Thankfully there’s a new idea popping up: Higher Level Custom Properties. Although still premature, these Higher Level Custom Properties would allow us to drop the hacks.
Let’s take a look at our current options, and how this (possible) future addition to the CSS spec — along with the @if at-rule it introduces — might look …
~
~
# CSS Custom Properties as Variables
When working with CSS Custom Properties today, they are mainly used as CSS Variables. If you’ve used them, you’re quite familiar with code like this:
:root {
--square-size: 2vw;
--square-padding: 0.25vw;
}
.square {
width: var(--square-size);
padding: var(--square-padding);
aspect-ratio: 1/1;
}
.square--big {
--square-size: 16vw;
--square-padding: 1vw;
}Using the var() function we create a CSS Variable which gets substituted for the value of the Custom Property it refers to.
E.g. The variable var(--square-size) will hold the value of the --square-size Custom Property — namely 2vw — which is then set as the value for the width CSS property.
🤔 CSS Custom Properties vs. CSS Variables — Is there a difference?
Yes there's a difference:
- A CSS Custom Property is any property whose name starts with two dashes (U+002D HYPHEN-MINUS), like
--foo. Just like with a normal property you can assign a value to it, e.g.--foo: 200;. - A CSS Variable is created when the
var()function is used. When creating the CSS Variablevar(--my-prop), it will be replaced with the value of the--my-propCustom Property it refers to, namely200.
~
# Using CSS Custom Properties to affect multiple CSS declarations
In the example above we have two types of squares: regular sized ones and big ones. To differentiate between them we need to toggle the .square--big class. Toggling that class affects two CSS Custom Properties: both --square-size and --square-padding are altered.
But what if we wanted not to toggle a HTML class but a CSS Custom Property to do so? E.g. we want to toggle one CSS Custom Property, and have that automatically affect both --square-size and --square-padding.
As it stands today it’s not very straightforward to let one single CSS Custom Property affect multiple other CSS Properties, unless you resort to some hacky workarounds. Let’s take a look at the options we have today.
~
# Binary Custom Properties
If all you’re setting is numeric values, you can use Binary CSS Custom Properties within calculations. You give these Binary Custom Properties the value of 0 or 1 and use them within your calculations. Think of these Binary Custom Properties like light switches: they can either be OFF/false (0) or ON/true (1).
:root {
--is-big: 0;
}
.square--big {
--is-big: 1;
}
.square {
width: calc(
2vw * (1 - var(--is-big)) /* Value to apply when --is-big is 0 (~false) */
+
16vw * var(--is-big) /* Value to apply when --is-big is 1 (~true): */
);
padding: calc(
0.25vw * (1 - var(--is-big)) /* Value to apply when --is-big is 0 (~false) */
+
1vw * var(--is-big) /* Value to apply when --is-big is 1 (~true): */
);
aspect-ratio: 1/1;
}In the example above the --is-big Custom Property acts as a binary toggle that controls the results of the calc() functions. In the case of --is-big having a value of 0 those functions will yield one specific value, while when --is-big is set to 1 it will yield another value.
☝️ With some extra effort you can even perform Logical Operations (AND, NAND, OR, NOR, XOR, …) using CSS Custom Properties!?
Ana Tudor worked out the math for us in Logical Operations with CSS Custom Properties:
:root {
--j: 1;
--k: 0;
}
element {
--notj: calc(1 - var(--j));
--and: calc(var(--k)*var(--i));
--nand: calc(1 - var(--k)*var(--i));
--or: calc(1 - (1 - var(--k))*(1 - var(--i)));
--nor: calc((1 - var(--k))*(1 - var(--i)));
--xor: calc((var(--k) - var(--i))*(var(--k) - var(--i)));
}🤯
~
# The Guaranteed-Invalid Value Hack
When you need to set things other than numeric values — such as colors — you can’t rely on a toggle that is either 0 or 1, as performing calculations with colors is invalid.
.square {
/* ❌ This won't work! ❌ */
color: calc(
hotpink * (1 - var(--is-big))
+
lime * var(--is-big)
);
}The spec detailing calc() is clear on this:
It can be used wherever
<length>,<frequency>,<angle>,<time>,<percentage>,<number>, or<integer>values are allowed.— CSS Values and Units Level 3: 8.1 Mathematical Expressions: `calc()`
What you can do however is use The CSS Custom Property Toggle Trick by James0x57 — which I like to call “The Guaranteed-Invalid Value Hack” — where you set a Custom Property to the “guaranteed-invalid value” of initial to force the var() function to use its fallback value:
If, for whatever reason, one wants to manually reset a variable to the guaranteed-invalid value, using the keyword
initialwill do this.— CSS Custom Properties for Cascading Variables Module Level 1: 2.2. Guaranteed-Invalid Values
In code it boils down to this:
--my-var: initial; /* initial => var() will use the fallback value */
color: var(--my-var, green); /* ~> green */--my-var: hotpink; /* Any value other than `initial` (even simply one space!) => var() will not use the fallback value */
color: var(--my-var, green); /* ~> hotpink */That means that you can flip the switch ON by setting a Custom Property to the value of initial. Here’s an example where the text will turn green and italic once --is-checked is flipped on:
input[type="checkbox"] + label {
--is-checked: ; /* OFF */
color: var(--is-checked, green);
border: var(--is-checked, none);
font-style: var(--is-checked, italic);
}
input[type="checkbox"]:checked + label {
--is-checked: initial; /* ON */
}A limitation of this approach however is that you can’t define several values to use in case --is-checked is in the OFF state. Say I want the text in the example above to be both red by default and with a border. Setting --is-checked to red will only get me halfway, as that value is only valid for the color property here.
input[type="checkbox"] + label {
--is-checked: red; /* Default value to use */
color: var(--is-checked, green); /* ✅ Will be red by default */
border: var(--is-checked, none); /* ❌ What about a default value for border? */
font-style: var(--is-checked, italic); /* ❌ What about a default value for font-style? */
}~
# Update 2020.01.22: The Space Toggle Trick
UPDATE: As James0x57 themselves pointed out in the comments below, the “CSS Custom Property Toggle Trick” can be used for this, but it takes some adjustments when compared to the implementation above. Here’s what James0x57 calls the Space Toggle Trick:
- Consider the value
(space) to be the ON position, and the value ofinitialto be the OFF position.Assign property values to new custom properties using the syntax
--value-to-use-if-custom-toggle-is-on: var(--my-custom-toggle) value;, where you put the value to be used after the CSS Variable.--toggler: initial; --red-if-toggler: var(--toggler) red;To use the value, use the
var()syntax as before (e.g. adding a fallback value):background: var(--red-if-toggler, green); /* will be green! */If you have more than one property than can affect a toggle, you can chain them up:
ANDLogic:--red-if-togglersalltrue: var(--tog1) var(--tog2) var(--tog3) red;
ORLogic:-red-if-anytogglertrue: var(--tog1, var(--tog2, var(--tog3))) red;
So it boils down to a custom property being either a space ( ) or initial. ON or OFF. Depending on that you can get two values: one for when it’s ON, and one for when it’s OFF. It relies on CSS eating spaces (e.g. green becomes simply green) and CSS falling back to the fallback value of var() when the referred to custom property contains initial.
--toggler: ; /* Or initial */
--red-if-toggler: var(--toggler) red;
--green-if-no-toggler: var(--toggler, green);
background: var(--red-if-toggler, var(--green-if-no-toggler));Here’s a pen that applies his technique, with some cleaned up property names:
See the Pen
3. Binary Custom Properties + “The CSS Custom Property Toggle Trick” (Renamed) by Bramus (@bramus)
on CodePen.
Thanks for clarifying James0x57, as I only understood half of your hack before 😅
~
# Future Solution: Higher Level Custom Properties
So the problem is that, as it stands today, we can’t have one single CSS Custom Property affect a varying set of other CSS Properties, or at least not in an easy way. At the CSS WG Telecon from early December 2020 Lea Verou proposed something called “Higher Level Custom Properties”, which would allow exactly that!
🚨 Do note that this proposal is still in it’s very very early stages and part of an ongoing discussion. The CSS WG has merely expressed interest in this proposal, suggesting that it should be explored further. If if tends to be helpful and possible, only then work on a Working Draft will start. Right now it still is a concept.
~
# Definition and Example
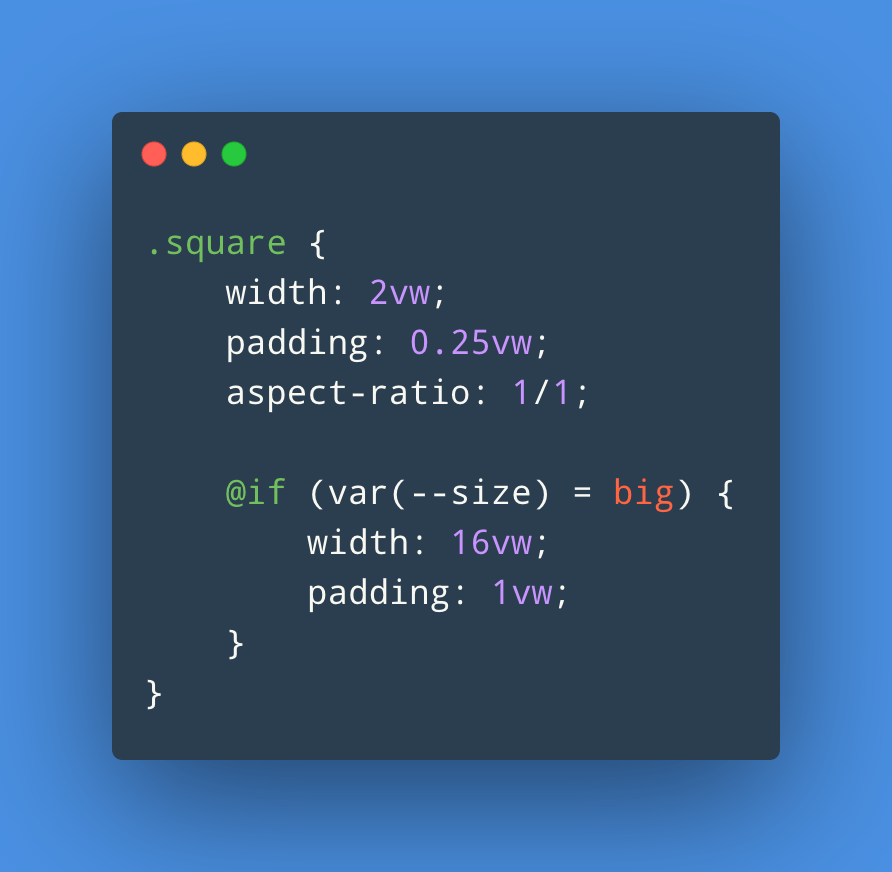
“Higher Level Custom Properties” are Custom Properties that control a number of other CSS Properties. As the proposal stands right now you use them in combination with a newly proposed @if at-rule, like so:
.square {
width: 2vw;
padding: 0.25vw;
aspect-ratio: 1/1;
@if (var(--size) = big) {
width: 16vw;
padding: 1vw;
}
}Unlike the Custom Properties we know today, a Higher Level Custom Property controls multiple declarations, way beyond simple variable substitution. In the example above we set our HLCP --size to have a value of big. This value isn’t used directly, but affects the other properties width and padding.
Using this HLCP also improves the meaning of our code. Setting width: 16vw; does not clearly express our intent, whereas setting --size: big; does.
💁♂️ If you don’t like @if then please don’t discard the whole idea immediately, but focus on the problem it’s trying to fix here. Lea’s proposal is a possible solution, not the solution. Could be that — in the end — we end up with a totally different syntax.
~
# Issues that still need to be tackled
Before you get too excited, there are still some cases that need to be taken care of. In a follow-up comment on the proposal, Lea documented some already identified issues.
🚨 Note that these issues are blocking issues. As long as these aren’t resolved, HLCPs won’t happen.
# Partial Application
A first issue is a problem with the desugaring of @if and partial application. Behind the scenes a @if at-rule desugars to the still discussed if() function call. The example above eventually becomes this:
.square {
width: if(var(--size) = big, 16vw, 2vw);
padding: if(var(--size) = big, 1vw, 0.25vw);
aspect-ratio: 1/1;
}This leads to no issue here, but it becomes quirky when comparing against percentages for example.
E.g. consider this:
.foo { @if (1em > 5%) { width: 400px; height: 300px; } }which desugars to:
.foo { width: if(1em > 5%, 400px); height: if(1em > 5%, 300px); }Now consider that an element that matches
.foois inside a600pxby400pxcontainer and has a computedfont-sizeof25px; This makes1em > 5%evaluate tofalseon thewidthproperty andtrueon theheightproperty, which would make the@ifpartially applied. We most definitely don’t want that.
There are some ideas floating around to fix this — such as forcing percentages/lengths to always be compared against the width — but that’s still a bit vague right now.
# Cascading
Another issue that was pointed out is one on Cascading. I especially like this one, as it gives us a good insight in how CSS behaves and works:
Inline conditionals will have the IACVT (Invalid At Computed Value Time) behavior that we have come to know and love (?) from Custom Properties. Since
@ifwill desugar to inline conditionals, it will also fall back to that, which may sometimes be surprising. This means that these two snippets are not equivalent:.notice { background: palegoldenrod; } .notice { /* Desugars to background: if(var(--warning) = on, orange, unset); */ @if (var(--warning) = on) { background: orange; } }.notice { /* Desugars to background: if(var(--warning) = on, orange, palegoldenrod); */ background: palegoldenrod; @if (var(--warning) = on) { background: orange; } }
You can file IACVT (Invalid At Computed Value Time) in the #TIL section there.
A declaration can be invalid at computed-value […] if it uses a valid custom property, but the property value, after substituting its
var()functions, is invalid. When this happens, the computed value of the property is either the property’s inherited value or its initial value […].
This explains why in the example below the background won’t be red but (the default) transparent.
:root { --not-a-color: 20px; }
p { background-color: red; }
p { background-color: var(--not-a-color); }👉 As 20px is no valid <color> value, the last declaration will become background-color: initial;.
💡 If we would have written background-color: 20px directly (e.g. without the use of Custom Properties), then that declaration would have simply been discarded due to being invalid, and we would have ended up with a red background.
~
# In Closing
The “Higher Level Custom Properties” idea by Lea Verou is one that quite excites me, as it solves an actual issue one can have in their code and would avoid having to use one of the nasty hacks.
There’s still a long way to go before we might actually see this land, yet as the CSS WG has expressed interest I’m hopeful that the already identified issues will be wrinkled out, and that work on an official spec can start.
If you have your own input on this subject, then I suggest to participate in the Higher Level Custom Properties discussion on GitHub.
~
📚 This post is part of a series called [custom-tax id=”serie”]. Latest posts in this series:
- Help choose the syntax for CSS Nesting! December 16, 2022
- The Future of CSS: Variable Units, powered by Custom Properties July 8, 2022
- The Future of CSS: Scroll-Linked Animations with
@scroll-timeline(Part 4) November 24, 2021 - Media Queries Level 4: Media Query Range Contexts (Media Query Ranges) October 26, 2021
- The Future of CSS: Cascade Layers (CSS
@layer) September 15, 2021 - The Future of CSS: Scroll-Linked Animations with
@scroll-timeline(Part 3) July 19, 2021 - The Large, Small, and Dynamic Viewports July 8, 2021
- Create a color theme with CSS Relative Color Syntax, CSS
color-mix(), and CSScolor-contrast()April 28, 2021 - The Future of CSS: Scroll-Linked Animations with
@scroll-timeline(Part 2) March 4, 2021 - The Future of CSS: Scroll-Linked Animations with
@scroll-timeline(Part 1) February 23, 2021
🔥 Like what you see? Want to stay in the loop? Here's how:
Leave the unfortunate CSS alone, you’ve already been given js
Combining both IS possible – it’s the reason I spent so much time trying to figure out a way to do this!
Check it out: https://codepen.io/james0x57/pen/PoGxbQN?editors=0100
Space Toggle is the core of http://augmented-ui.com/ with over 100 toggle properties, then the rest is a ton of math derived from those 🙂
The problem with a Space Toggle is that you can’t nest them any more without a reset layer unless all the toggles happen at root. Otherwise, if a derived var computes to initial, it will inherit from the first ancestor to compute it to anything other than initial… BUT! I proposed a change to fix this in the spec and after some convincing on the w3c github, the API Owners came to agree and are now working on it:
https://groups.google.com/a/chromium.org/g/blink-dev/c/0xrbzYe_vxU/m/52xVJHTICQAJ
When you can set the vars on the root, Space Toggle can do some pretty awesome stuff: https://github.com/propjockey/css-media-vars#example-of-what-your-mobile-first-css-would-look-like
Hi James0x57, thanks for that enlightening comment! Wasn’t aware of this nifty syntax you used there:
--ifBigThen4: var(--big) 4;. It indeed opens up the door to “calculate” with colors.I’ll update the post to reflect this, thanks!