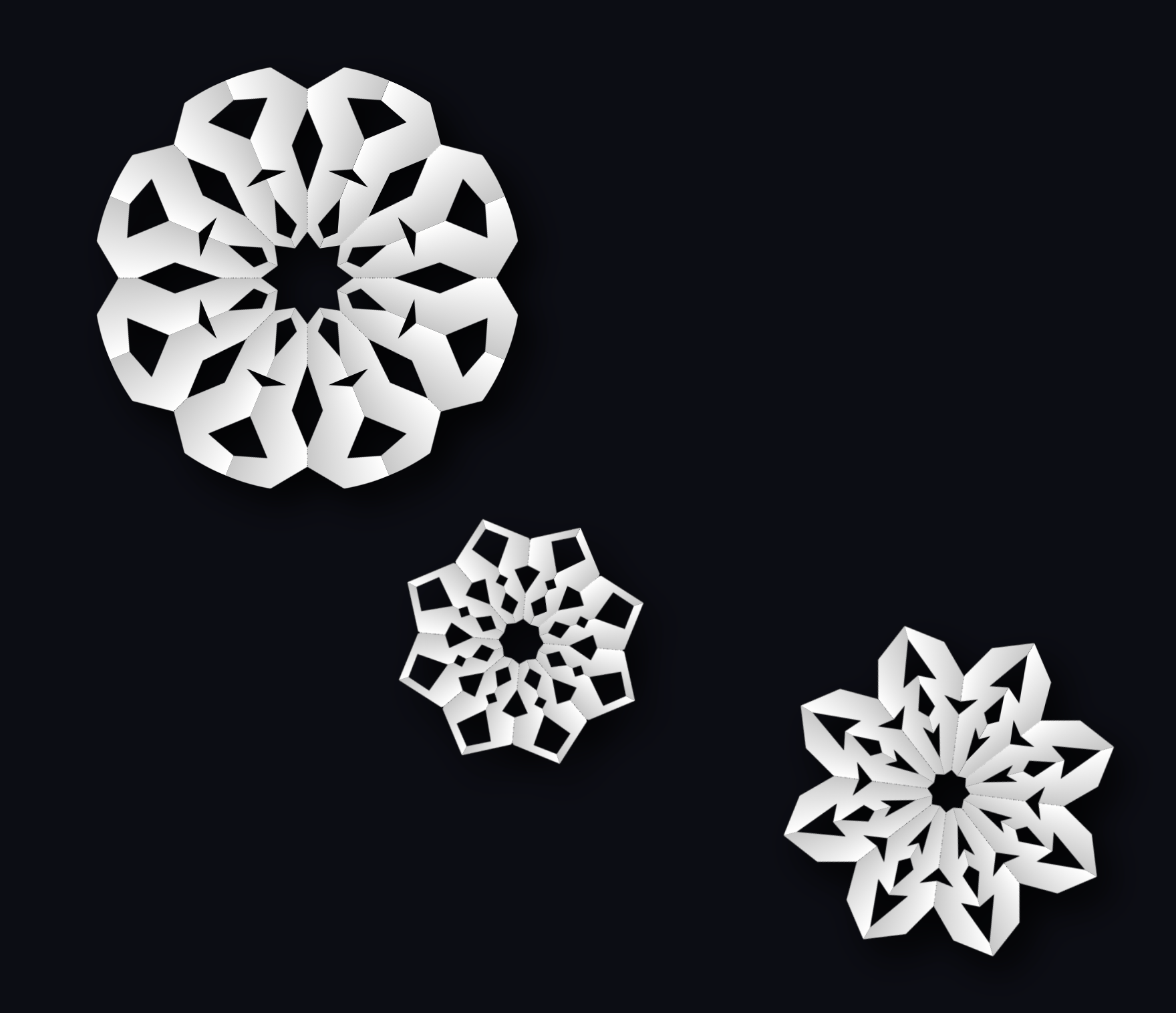
Nice demo by Michelle Barker, in which she recreates snowflakes based on those folded paper cutouts we all made as a child.
⚠️ Warning: quite a heavy demo.
Uses both a clip-path and mask-image to generate the cutout shapes. And oh, everything’s defined using Custom Properties.
Love the attention to detail on this one too:
- The fine inner shadow on each segment is defined by the
--bg1Custom Property, and creates a depth effect. It gets flipped for the even segments. - The white fade on each segment which starts from the center is also a gradient.
- Both of these are applied using multiple backgrounds: one being the fade, the other being the
--bg1one.