
UPDATE 2020.07: the thresholds have been adjusted to be less eager:
We’ve improved <img> lazy-loading in Chrome! https://t.co/zx8sf7I86L The new thresholds for when we load <img loading=lazy>:
* Offer *much* better data-savings
* Are closer to JavaScript lazy-loading libraries
* Are rolling out to Chrome 79+ pic.twitter.com/3OHm2rnRAm— Addy Osmani (@addyosmani) July 17, 2020
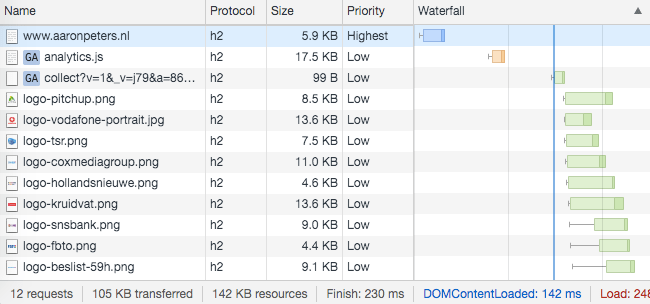
For the Web Performance Calendar Advent, Aaron Peters took a close look at Chrome’s Native Lazy Image Loading, and noticed that it’s a bit too eager:
I see the lazy-loaded images being fetched at ~
window.pageYOffset = 8500on desktop and they become visible at ~window.pageYOffset = 11500. So, the image lazy-load logic of Chrome seems to be: if the image is3000or less pixels below the viewport, load it.3000 pixels… that is a lot!
Google’s documentation on Native Lazy Loading clearly states that the distance threshold depends on several factors:
- The type of resource being fetched (image or iframe)
- Whether Lite mode is enabled on Chrome for Android
- The effective connection type
Checking the relevant Chromium Source, I see these values for the difference connection types:
//
// Lazy image loading distance-from-viewport thresholds for different effective connection types.
//
{
name: "lazyImageLoadingDistanceThresholdPxUnknown",
initial: 5000,
type: "int",
},
{
name: "lazyImageLoadingDistanceThresholdPxOffline",
initial: 8000,
type: "int",
},
{
name: "lazyImageLoadingDistanceThresholdPxSlow2G",
initial: 8000,
type: "int",
},
{
name: "lazyImageLoadingDistanceThresholdPx2G",
initial: 6000,
type: "int",
},
{
name: "lazyImageLoadingDistanceThresholdPx3G",
initial: 4000,
type: "int",
},
{
name: "lazyImageLoadingDistanceThresholdPx4G",
initial: 3000,
type: "int",
}Yes that’s right: the slower your connection, the more eager lazy loading will work. Seems a bit of a conundrum: on one hand you don’t want images to load too soon (push for a lower distance threshold), but on the other hand you want to have the images present when scrolling (pushing for a higher distance threshold).
Leave a comment