
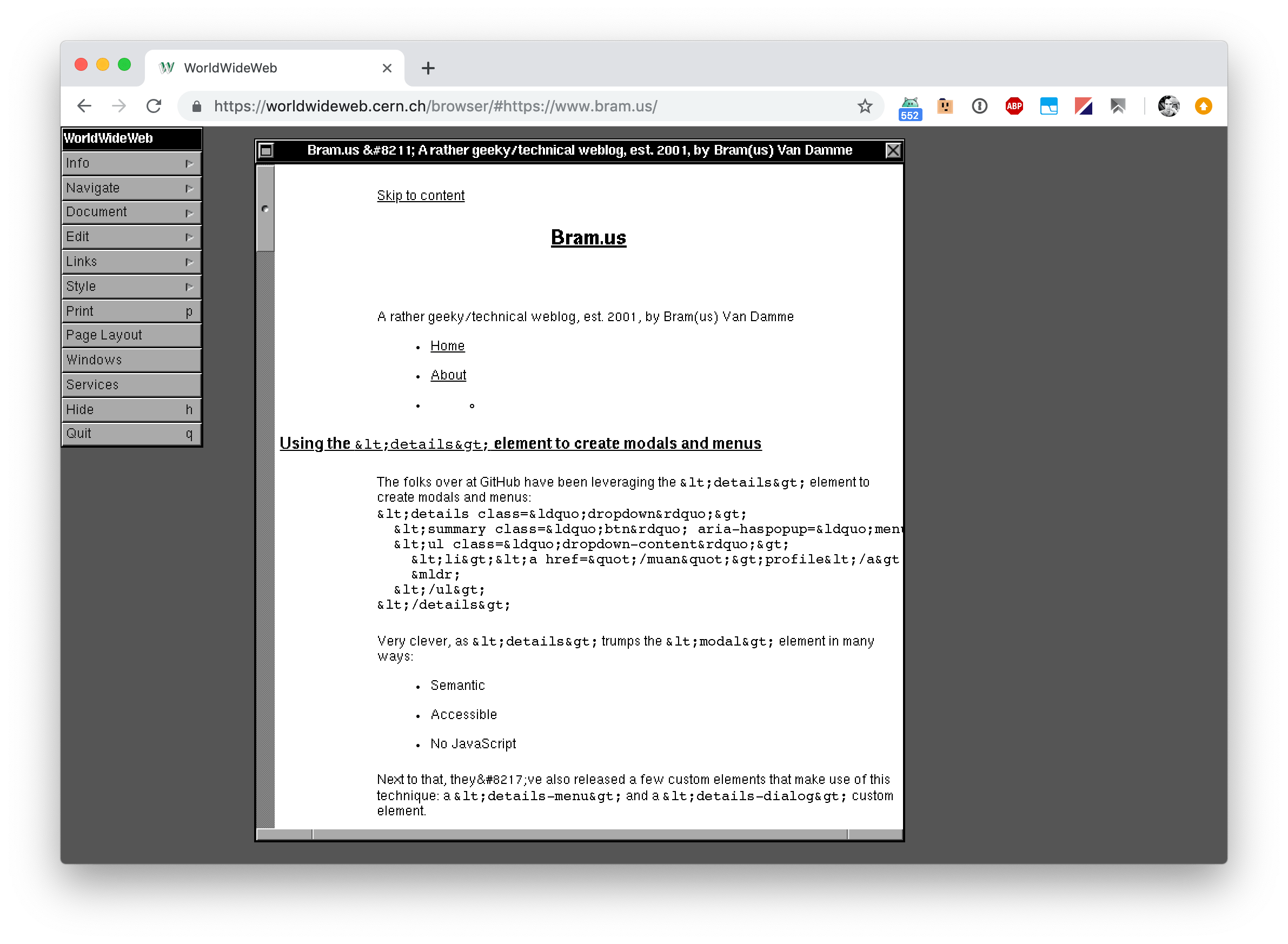
Figure: WorldWideWeb, with the homepage of bram.us loaded
Today the web turned 30. Perfect time to mention that back in February a small team of people have worked on a rebuild of the original WorldWideWeb application – the world’s first browser – which was used to access the web back then.
In December 1990, an application called WorldWideWeb was developed on a NeXT machine at The European Organization for Nuclear Research (known as CERN) just outside of Geneva. This program – WorldWideWeb — is the antecedent of most of what we consider or know of as “the web” today.
In February 2019, in celebration of the thirtieth anniversary of the development of WorldWideWeb, a group of developers and designers convened at CERN to rebuild the original browser within a contemporary browser, allowing users around the world to experience the rather humble origins of this transformative technology.
Jeremy Keith, who was part of that team, has a nice writeup on their adventure and its result.
To me, this project has two very interesting parts:
-
It’s recreated using web technologies, showing (some of) the power of what the web is capable of today.
-
The application acts a litmus test to see whether your site is built in a timeless manner or not: If your site content can be consumed using WorldWideWeb, it means that a screen-reader, browsers with JS disabled, etc. will be able to read it too.
Nowadays I see a lot of sites that are built using a JS-first state of mind. The proven concept of Progressive Enhancement is nowhere to be found, and that’s sad. The fact that these sites don’t work in WorldWideWeb is a direct result from that, and that is – to me – a red flag.
The web is timeless, and so should the sites we build be. The fact that sites which I have built also are consumable in WorldWideWeb is something I take pride in.
A few tips on using WorldWideWeb:
- Go to “Document” → “Open from full document reference” to open a URL
- Links needed double clicking back then 😉