Next to dynamic imports, another feature that landed in Chrome 63 is CSS overscroll-behavior:
Scrolling is one of the most fundamental ways to interact with a page, but certain patterns can be tricky to deal with. For example, the browsers pull to refresh feature, where swiping down at the top of the page, does a hard reload.
In some cases, you might want to override that behavior and provide your own experience.
The CSS overscroll-behavior property allows you to do just that: override the default scroll behavior. With it you can prevent a full reload when a pull-to-refresh gesture is performed (and inject your own logic), disable rubber banding (no more for need this nasty hack), etc.
~
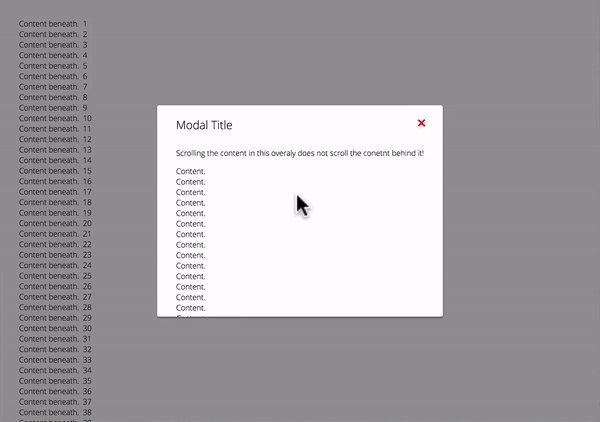
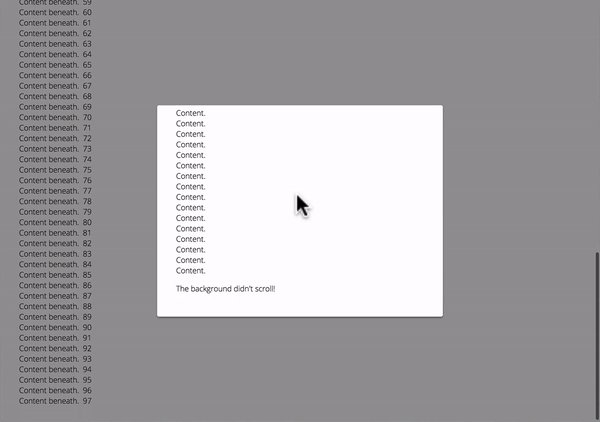
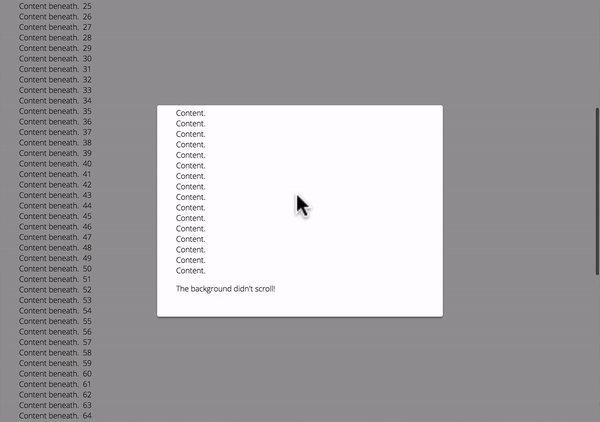
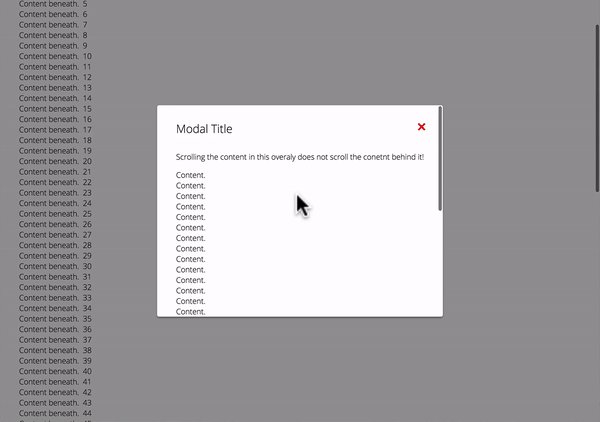
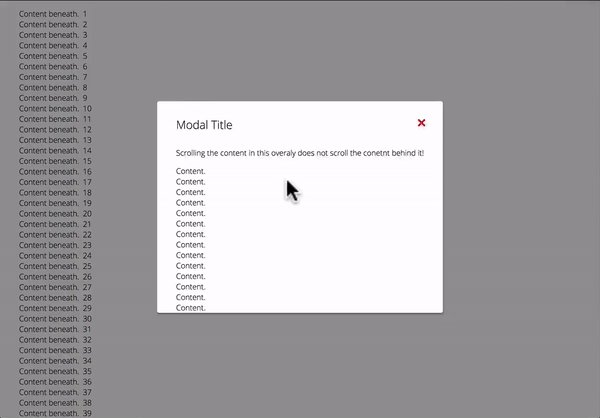
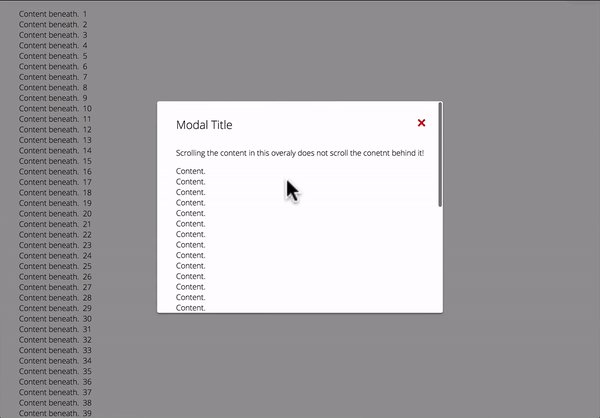
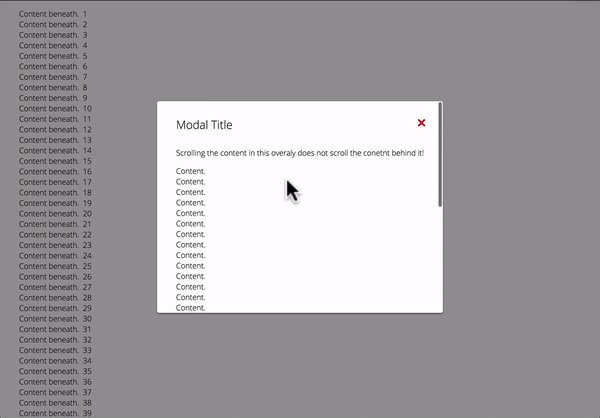
Another typical use case is one where you have a scrollable piece of content that is layed out above another scrollable piece of content – yes: a modal. The default behavior is that when reaching the scroll boundary of the modal, the content underneath it starts to scroll:

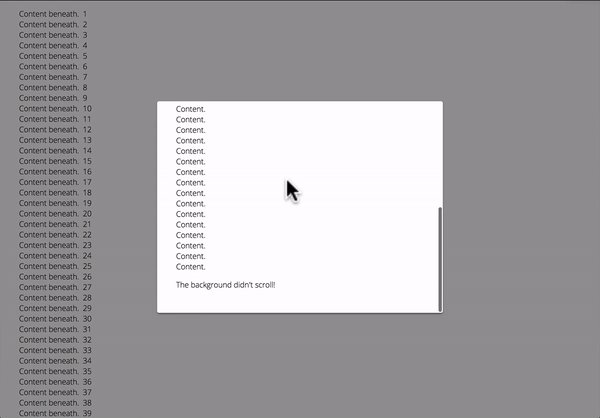
Setting overscroll-behavior: contain; on the modal will prevent this default behavior, resulting in a better experience

~
overscroll-behavior is available in the new Chrome 63 and in Firefox (ever since version 36!). Other browsers currently don’t support this.
See the Pen CSS overscroll-behavior Support test by Bramus (@bramus) on CodePen.
Here’s a pen that demonstrates how it works:
See the Pen overscroll-behavior: contain by Aaron Iker (@aaroniker) on CodePen.
Scroll the content to its bottom edge, wait a little while (while keeping your cursor over the element), and then continue scrolling. Compare the behavior with and without overscroll-behavior contained.
Take control of your scroll: customizing pull-to-refresh and overflow effects →
Leave a comment