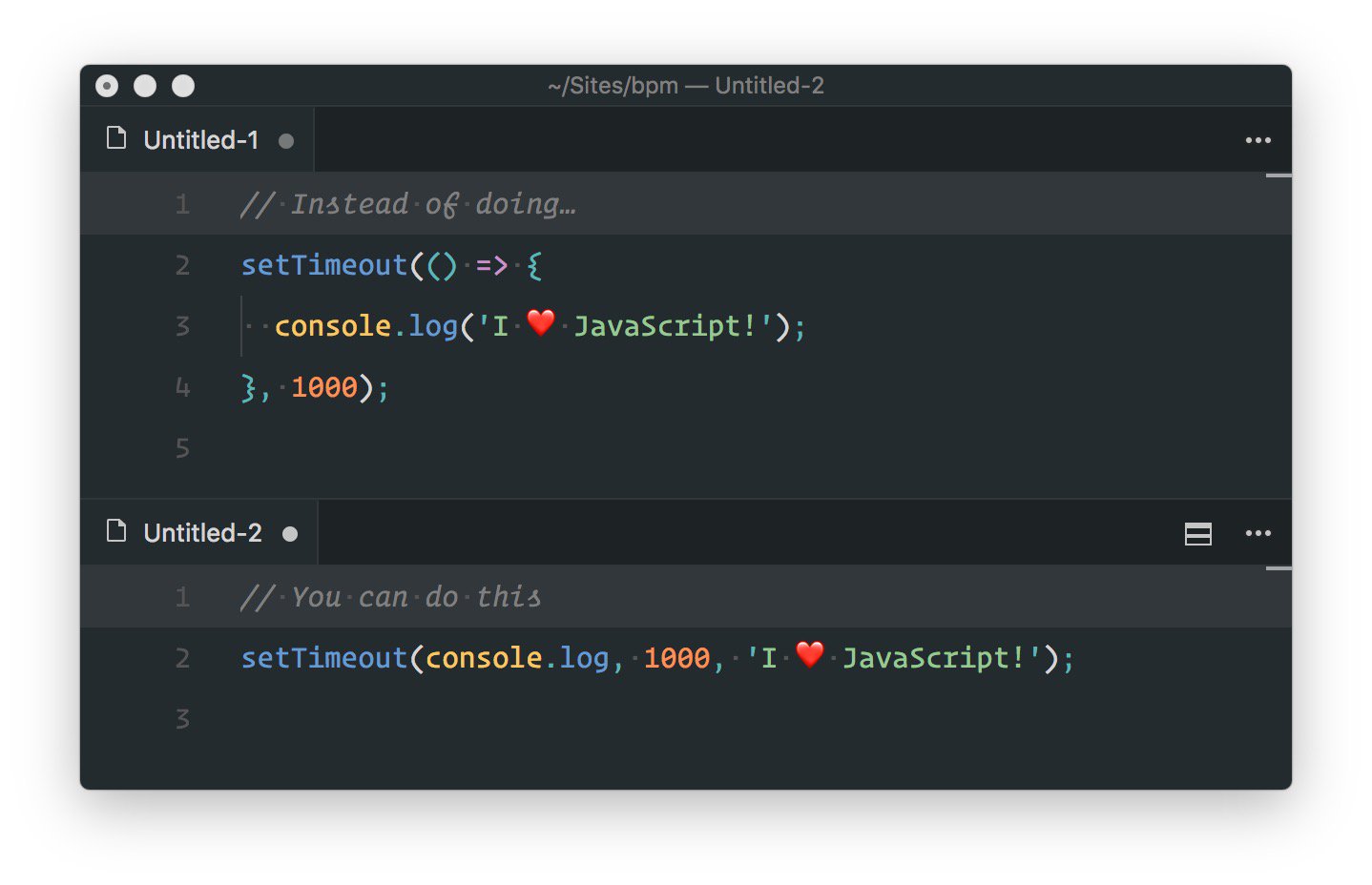
When using setTimeout, it’s not needed to wrap a function with arguments into an anonymous function and call it from there.
What you can do instead is pass the function in via its name (as you would do with a function that has no arguments), and pass in the arguments via the 3rd, 4th, 5th, etc. argument of setTimeout itself:
Learn something new everyday ‼️
Third argument for `setTimeout()` method… #js #javascript #learneveryday
— Paweł Grzybek (@pawelgrzybek) November 23, 2017