From StackOverflow:
It’s possible to include Emoji characters in modern browsers, but how can one make it a single color and choose that color?
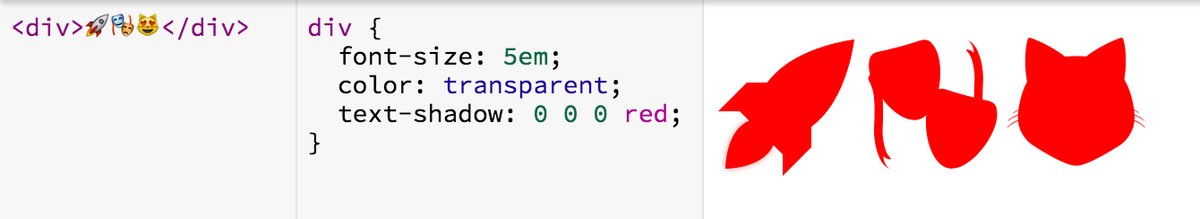
Using an (inset) text-shadow in combination with transparent text color this indeed is possible:

With some more CSS – and an extra attribute – it’s possible to even achieve a (faux) outline.
Here’s a combined pen:
See the Pen Emoji Silhouettes & Emoji Outlines by Bramus! (@bramus) on CodePen.
Note: To outline text (without emoji), use the CSS Transparent and Outlined technique. It yields much nicer results.
~
🔥 Like what you see? Want to stay in the loop? Here's how:
Leave a comment