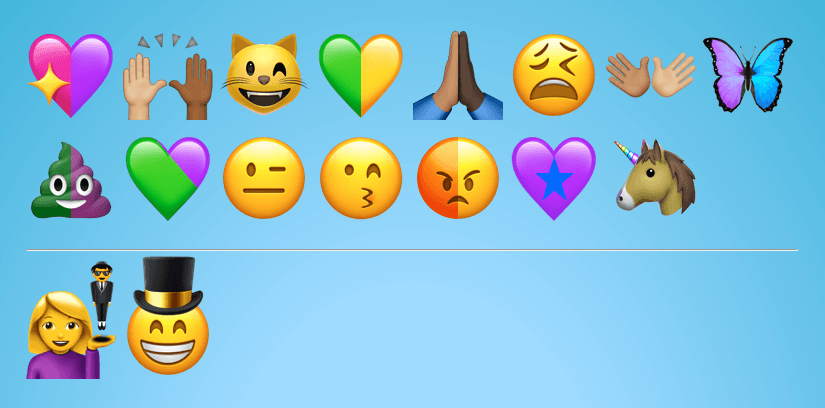
Thanks to some absolute positioning, hue-rotation, and even some clipping you can create nice split emoji:
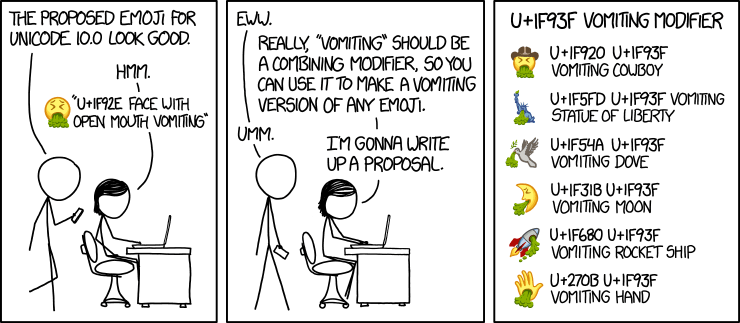
I especially like the experiments near the lower part of the demo, where one emoji is used as a modifier for the other (e.g. the 🎩 is placed on top of 😁, yielding a new emoji). They remind me of this ingenious XKCD Comic on “the vomiting emoji” (U+1F92E):
💥 Did you know you can also create Emoji Silhouettes and/or Outlines? And did you know that some emoji wrap lines, and some don’t?


Leave a comment