In the CSS Transforms Module Level 2 there will be individual transform properties for translate, scale, and rotate.
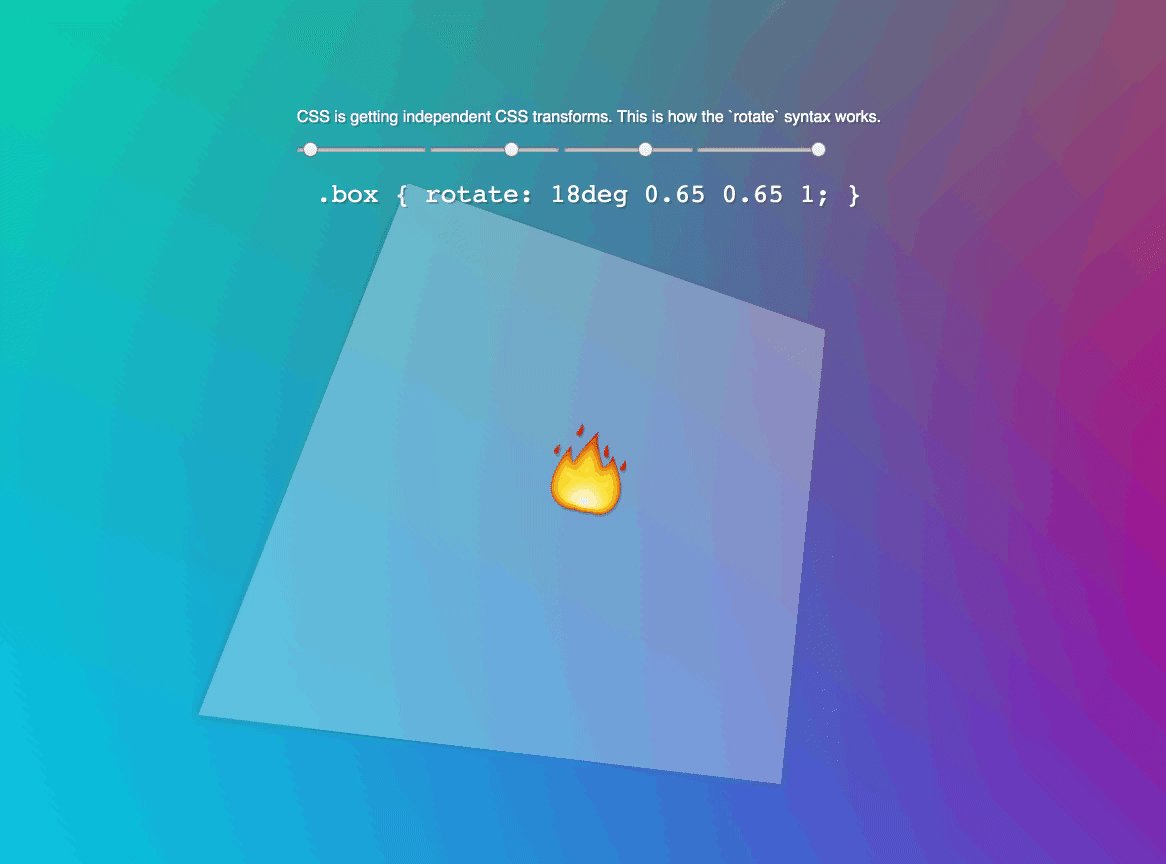
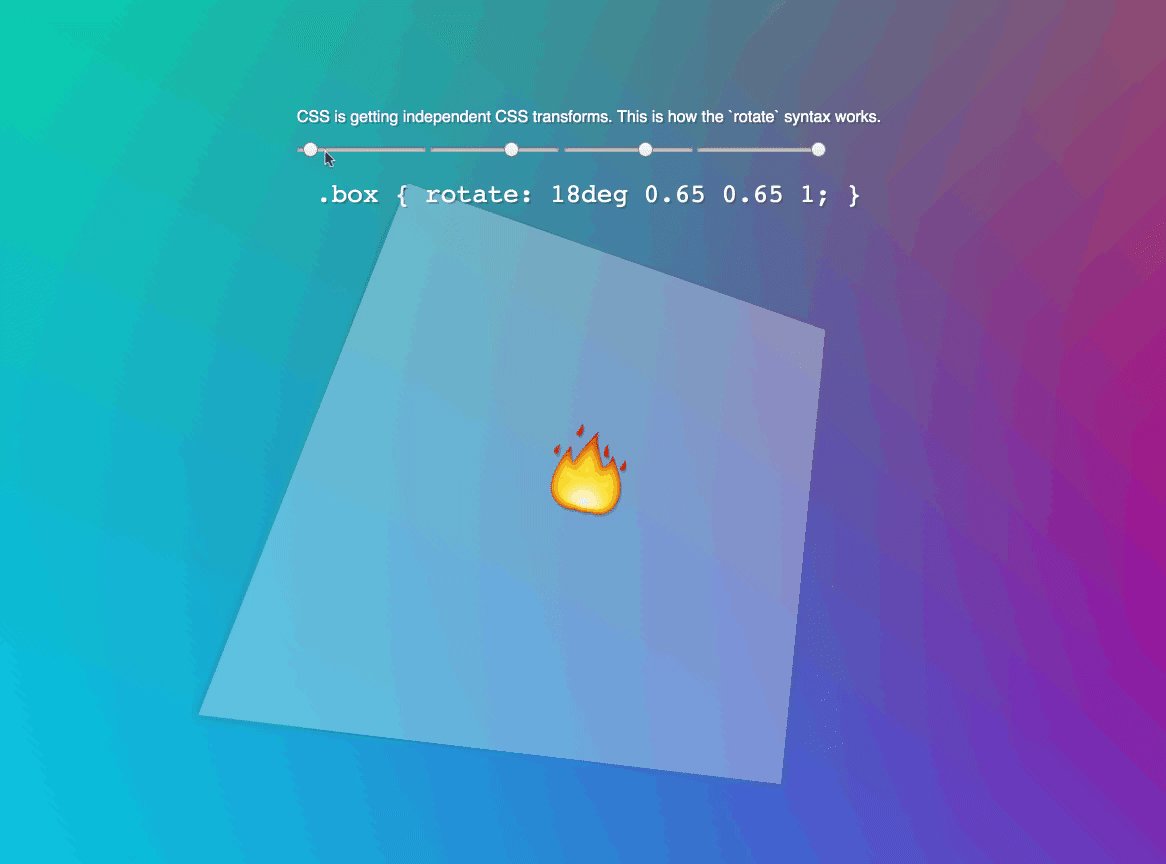
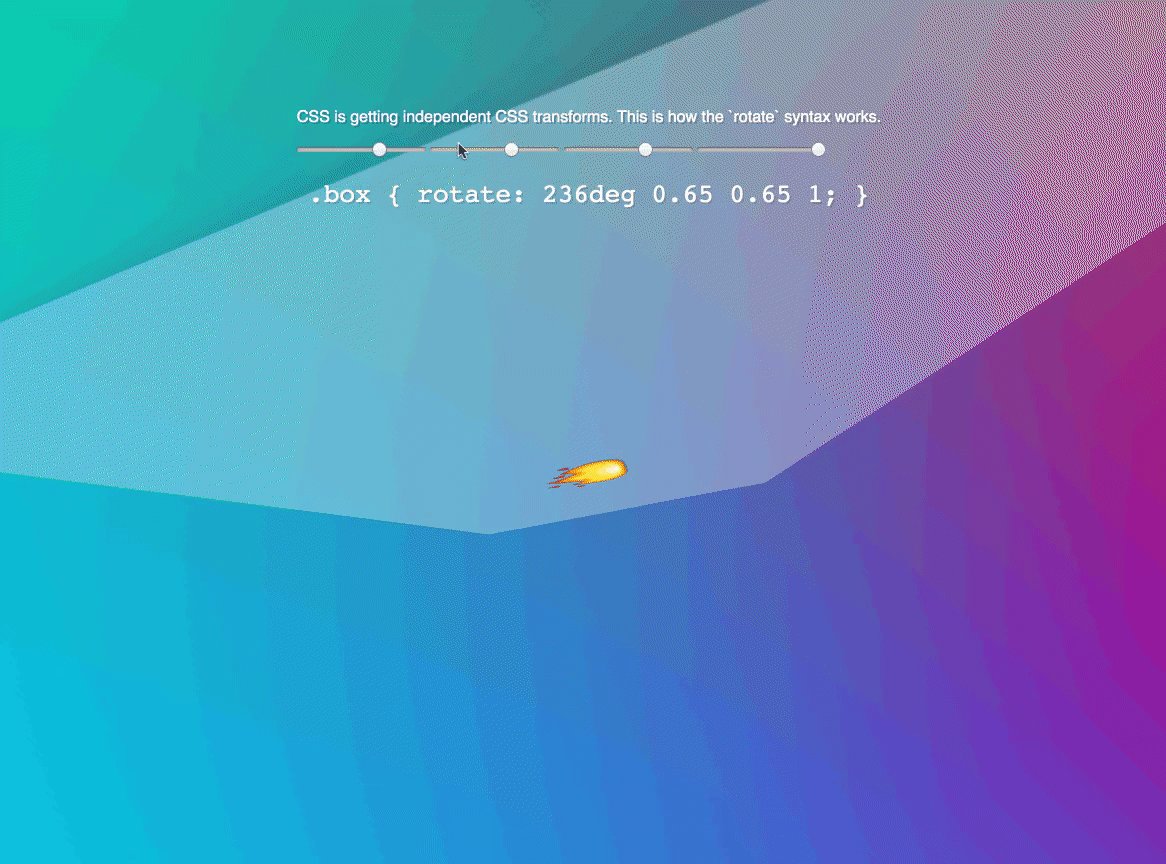
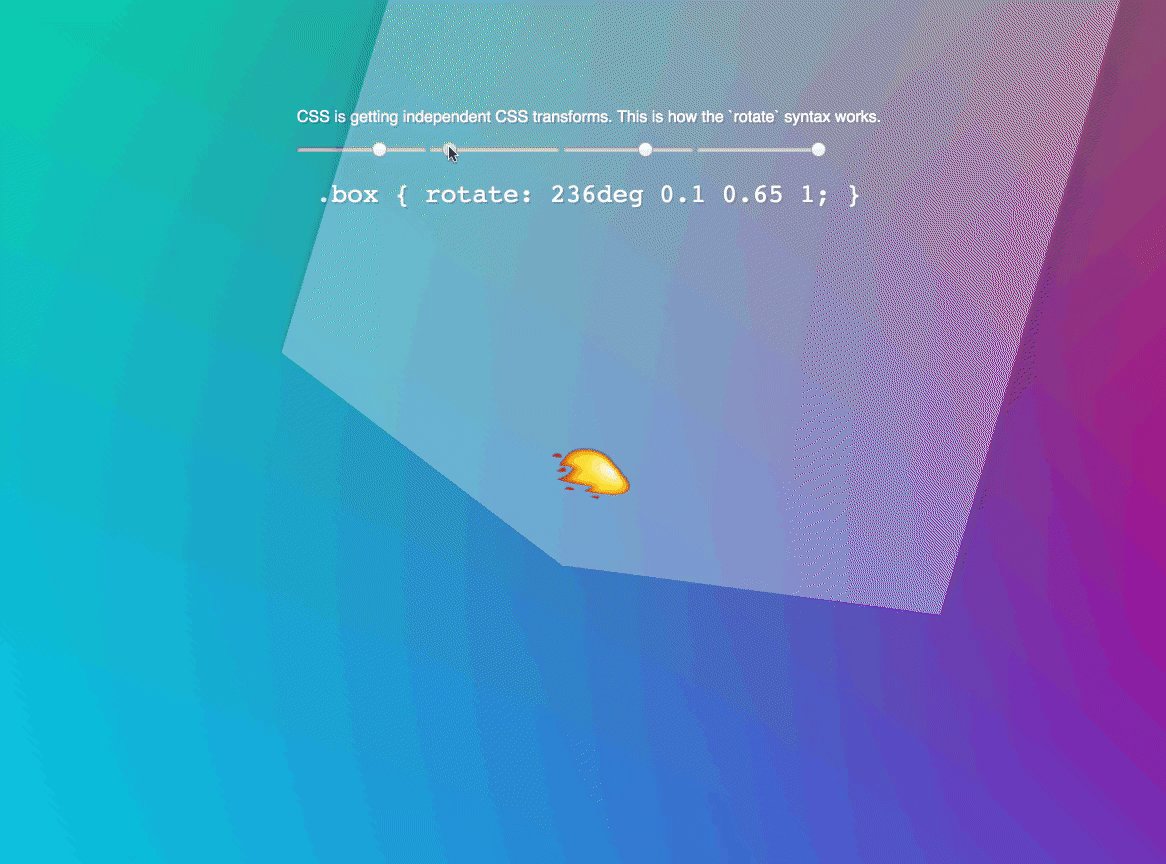
This pen by Wes Bos demonstrates the new rotate syntax (use Canary):

See the Pen ALbmzN by Wes Bos (@wesbos) on CodePen.
So how exactly is said syntax? Here’s a snippet from the spec:
The
rotateproperty accepts an angle to rotate an element, and optionally an axis to rotate it around, specified as the X, Y, and Z lengths of an origin-anchored vector. If the axis is unspecified, it defaults to 0 0 1, causing a “2d rotation” in the plane of the screen.