
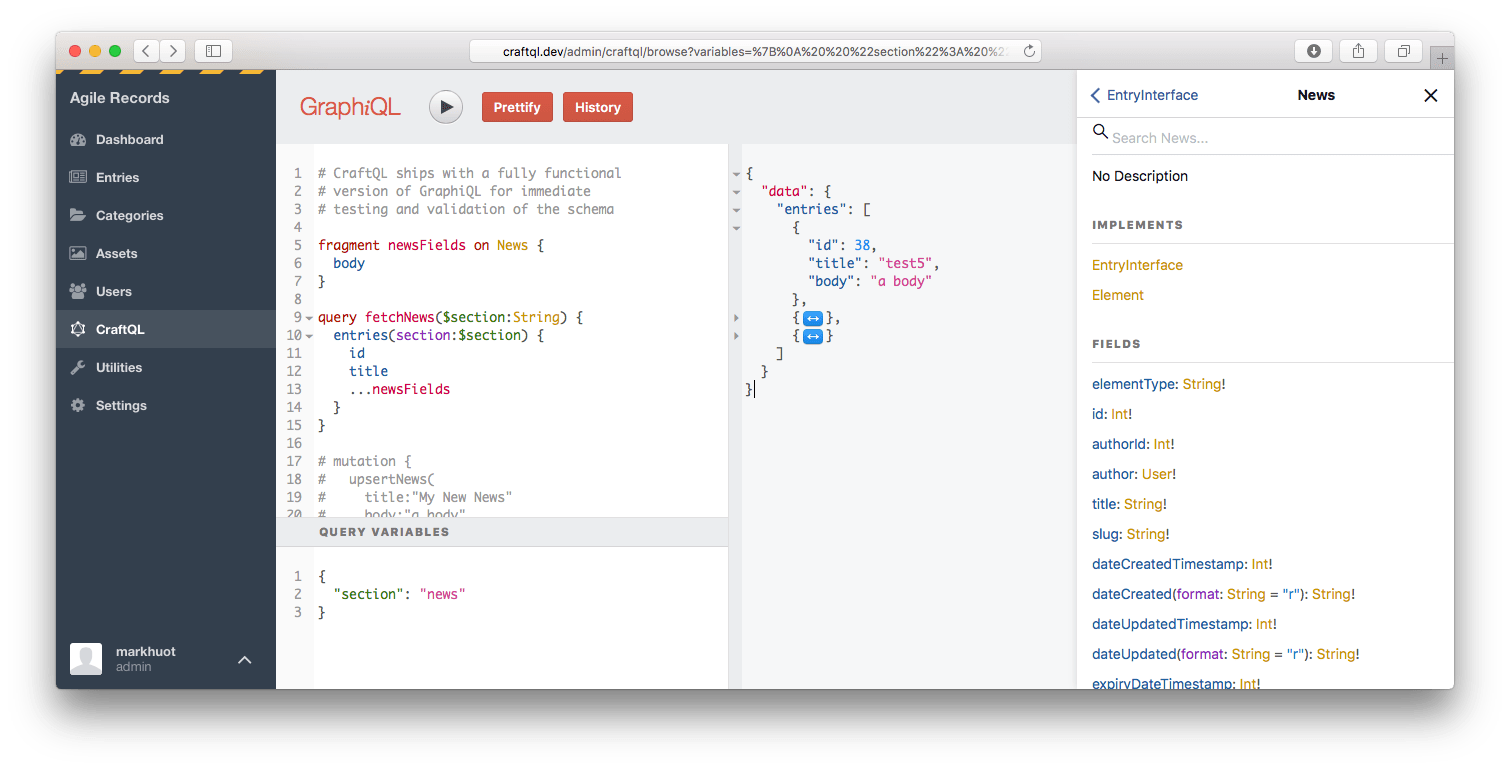
CraftQL is a drop-in GraphQL server for your Craft CMS implementation. With zero configuration, CraftQL allows you to access all of Craft’s features through a familiar GraphQL interface. ❓ Unfamiliar with GraphQL? Earlier today Ryan Glover (Ponyfoo) posted a great introduction to it. In the admin interface you get a GraphiQL interface, and the ability …
Continue reading “CraftQL – A drop-in GraphQL server for Craft CMS”