
CraftQL is a drop-in GraphQL server for your Craft CMS implementation. With zero configuration, CraftQL allows you to access all of Craft’s features through a familiar GraphQL interface.
❓ Unfamiliar with GraphQL? Earlier today Ryan Glover (Ponyfoo) posted a great introduction to it.
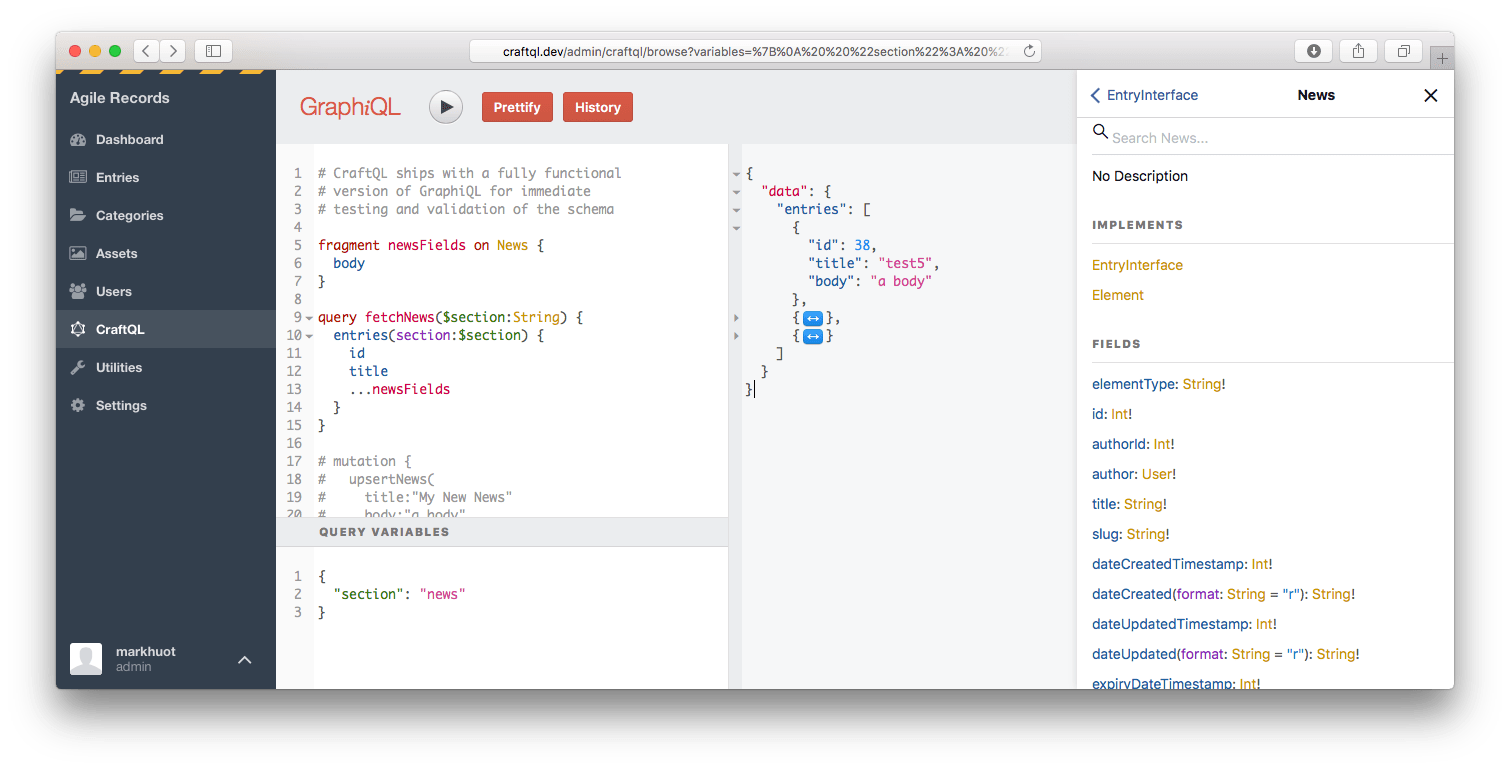
In the admin interface you get a GraphiQL interface, and the ability to define access rights per token you generate.
Querying is very familiar:
CraftQL provides a top level
entriesfield that takes the same arguments ascraft.entriesdoes in your template. This is the most commonly used field/access point.
Like so:
query fetchNews { # The query, `query fetchNews` is completely optional
entries(section:[news]) { # Arguments match `craft.entries`
...on News { # GraphQL is strongly typed, so you must specify each Entry Type you want data from
id # A field to return
title # A field to return
body # A field to return
}
}
}A license costs $59, but for that amount of money you can’t build it yourself …
CraftQL.xyz →
CraftQL (GitHub) →
📽 Whilst everything is quite self-explanatory, a video on how to set it up is included in the “Headless Craft CMS” video series over at CraftQuest. The Installing GraphQL via CraftQL introductory video is one of the free videos you can watch over there.