
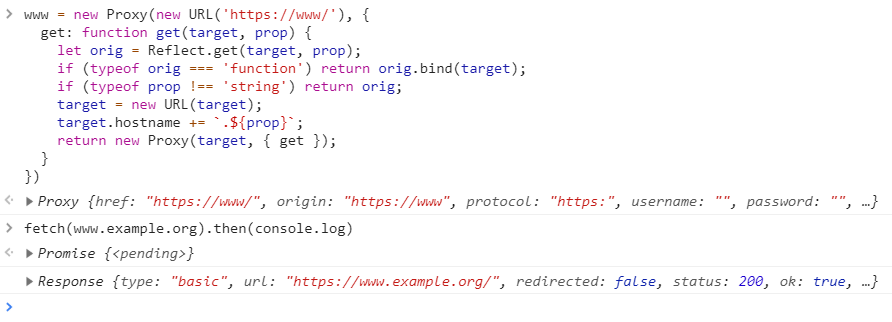
In a conversation between Mathias Bynens and Ingvar Stepanyan, an idea popped up: what if a hostname — such as www.bram.us — would be valid JavaScript? Using a JavaScript Proxy, that’s perfect possible. My favourite is hostnames being valid (and working!) JavaScript. — Ingvar Stepanyan (@RReverser) June 12, 2019 Building further upon that is proxy-www, …
Continue reading “JavaScript: Hostnames as self-executing fetches”
