
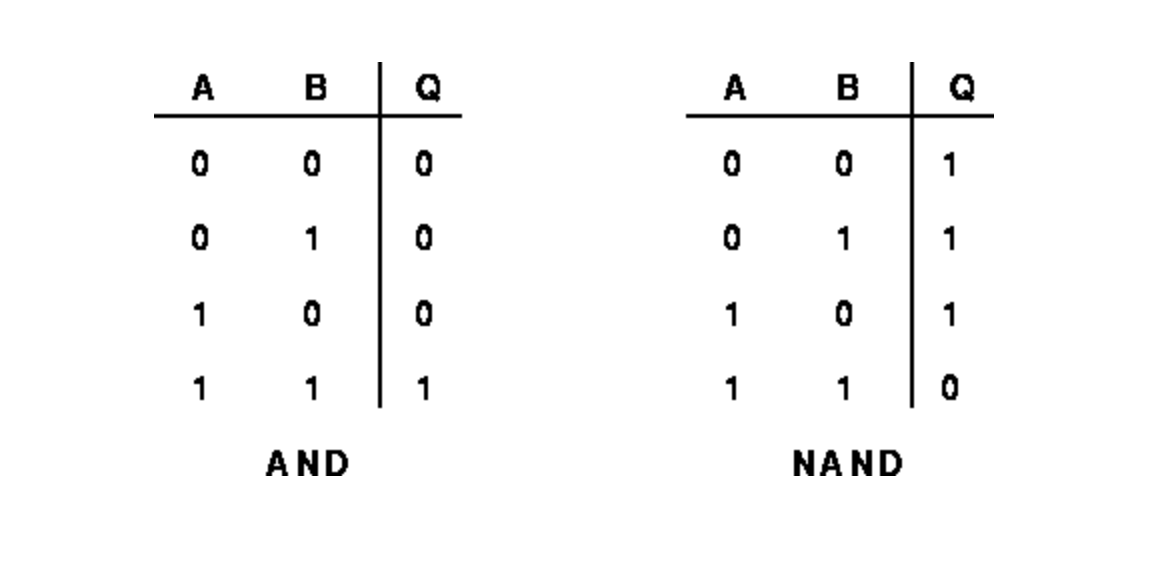
Going beyond Binary Conditions for CSS Calculations, Ana Tudor takes it to a whole new level by introducing the logical operations (and, or, nand, nor, not, and xor) to CSS — all built on top of calc() Very often, while using switch variables, I wish I could perform logical operations on them. We don’t have …
Continue reading “Logical Operations with CSS Variables CSS Custom Properties“