
As mentioned before, CSS calc() was about to come to Chromium/Chrome (Webkit). Since about a week ago, the first part of the implementation has landed into the Canary builds:
Adds calc expressions to
CSSPrimitiveValue. This enables simple (ie no mixing of percents with numbers/lengths) expressions to be evaluated on most properties.
No mixing yet, but quite sure that’ll land with the next commit 🙂
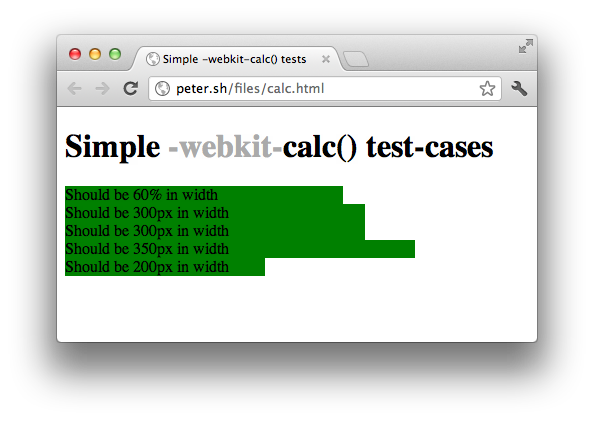
Simple -webkit-calc() test-cases →
Webkit trac: Changeset 107688 →