
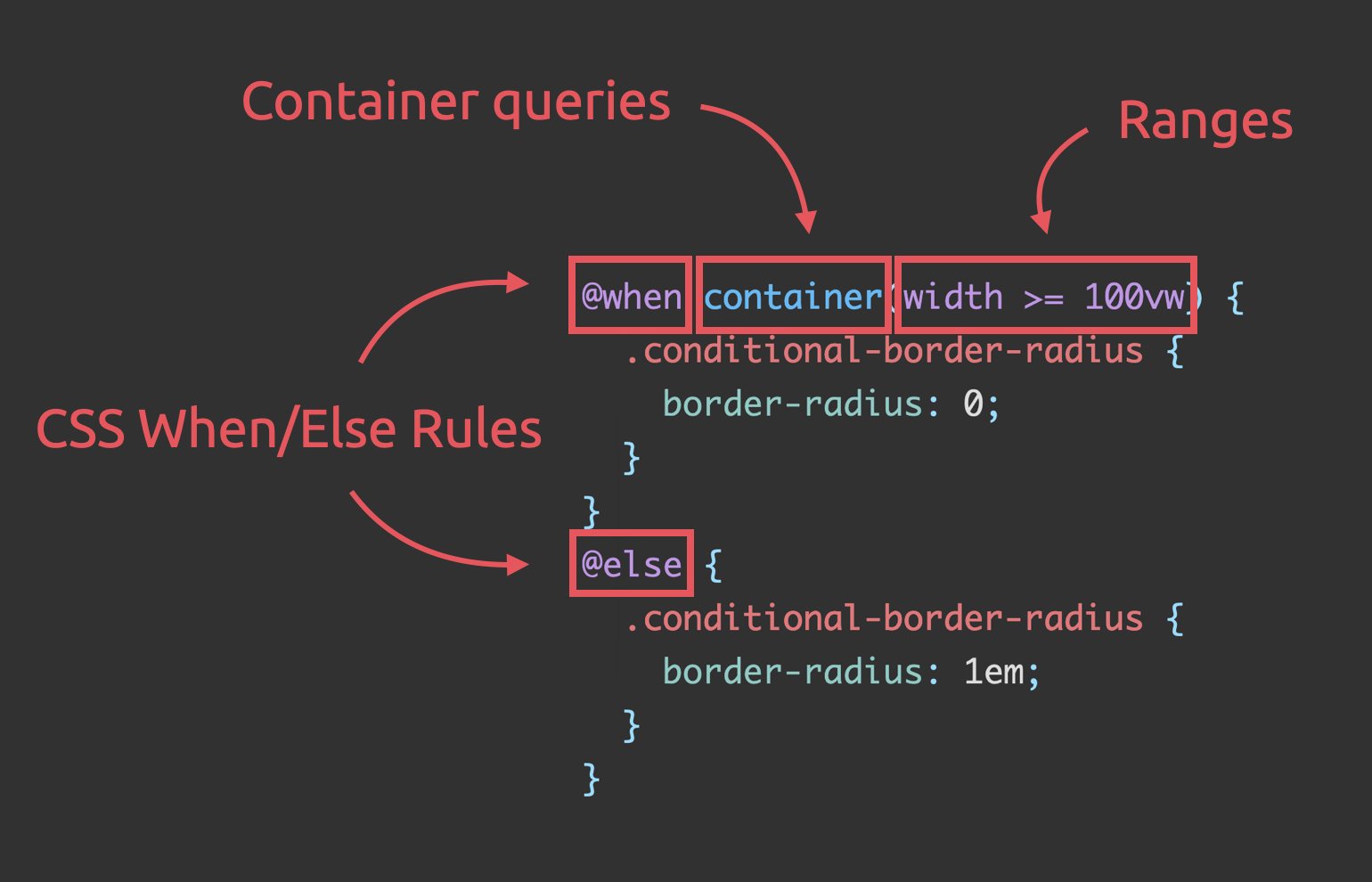
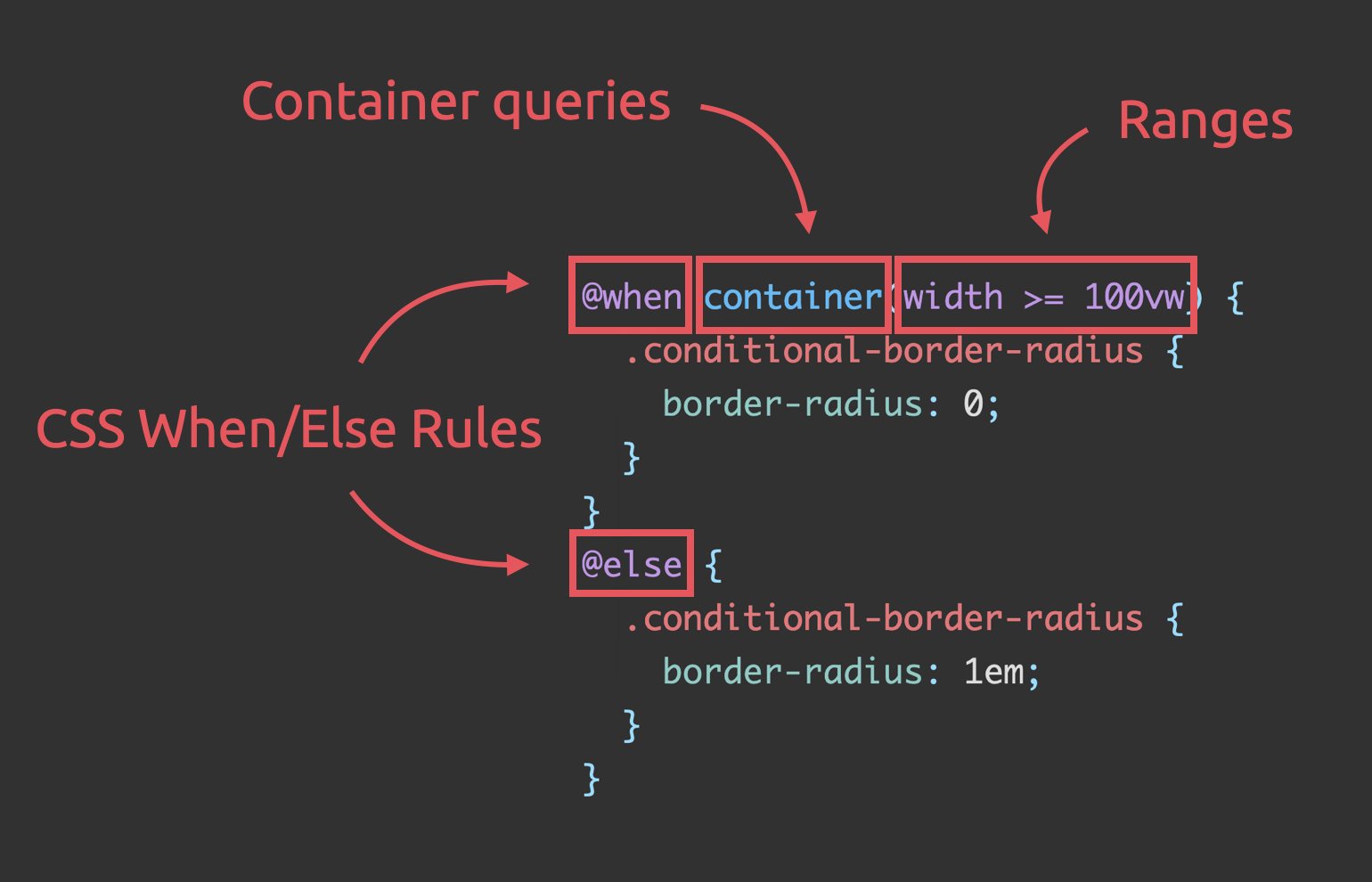
Stefan Judis has reworked Ahmad Shadeed‘s Conditional border-radius, using these three (future) CSS additions:
- Media query ranges
- Container Queries
- CSS
@when + @else
Unlike the original code, the result definitely is a very nice and readable piece of code that doesn’t feel hacky at all — I like where CSS is headed 😊
Conditional border-radius and three future CSS features →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts