The Firefox DevTools come with a built-in editor to manipulate CSS Shapes, as demonstrated by Miriam Suzanne in the video below.
~
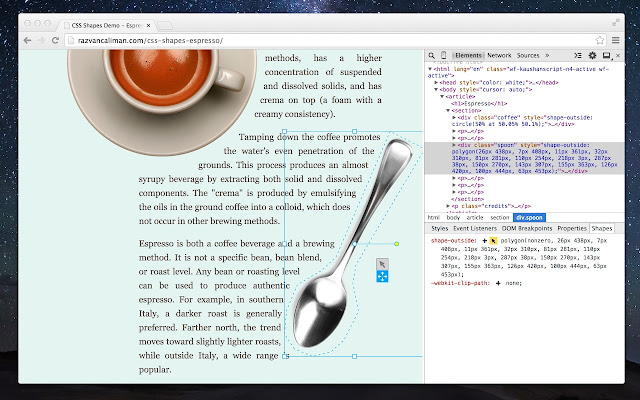
For the Chromium-based browsers (Google Chrome, Microsoft Edge, …) the DevTools currently sport no such thing. Thankfully there’s an extension that can provide it for us. Once installed you’ll get an extra Shapes panel that lists all shapes. Clicking one will activate its edit mode.

Crazy to see this extension dates back to 2014 already! 😱
CSS Shapes Editor Chrome Extension →
~
🌟 I’ve filed Issue #1244072 over at the Chromium Bug Tracker to see this feature get built-int into the DevTools themselves. Star it if you would also like to see it.
Via Adam