
In the previous post on AVIF, the folks at Evil Martians, also talked about imgproxy — their standalone server for resizing and converting remote images. It looks like a pretty amazing product, allowing you to run your own imgix-like service, warranting this separate post about it.
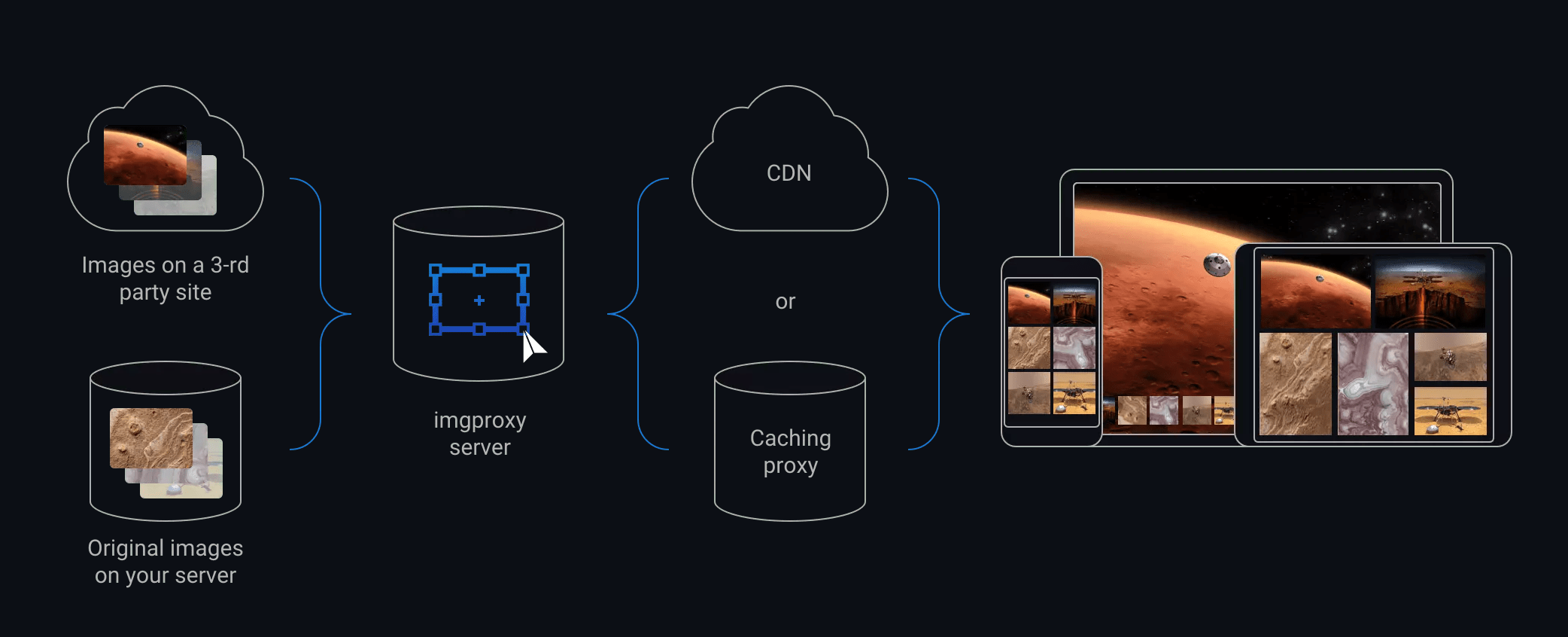
imgproxy can be used to provide a fast and secure way to replace all the image resizing code of your web application (like calling ImageMagick or GraphicsMagick, or using libraries), while also being able to resize everything on the fly, fast and easy. imgproxy is also indispensable when handling lots of image resizing, especially when images come from a remote source.
imgproxy does one thing — resizing remote images — and does it well. It works great when you need to resize multiple images on the fly to make them match your application design without preparing a ton of cached resized images or re-doing it every time the design changes.
You can install it manually, but the recommended way to run it is via its offered Docker container. Deploys to Heroku also work out of the box.
docker pull darthsim/imgproxy:latest
docker run -p 8080:8080 -it darthsim/imgproxyJust like imgix, the whole thing is URL based to convert/resize/blur/etc. source images, loaded via their URL. For example:
https://imgproxy.example.com/WD98s48zWX65RgV_70C7oOTEXkyirVzgDf7tgvTGer0/rs:fill:624:350/dpr:2/g:so/wm:0.5:soea:0:0:0.2/wmu:aHR0cHM6Ly9pbWdwcm94eS5uZXQvd2F0ZXJtYXJrLnN2Zw/plain/https:%2F%2Fwww.nasa.gov%2Fsites%2Fdefault%2Ffiles%2Fthumbnails%2Fimage%2Fpia22228.jpgSome advanced things are only part of the paid version though, yet the free version already sports quite a lot of features.