
Part of CSS Media Queries Level 5 is the User Preference Media Feature prefers-reduced-data:
The
prefers-reduced-dataCSS media feature is used to detect if the user has requested the web content that consumes less internet traffic.
There currently is no browser support at all, but that doesn’t stop Kilian Valkhof from taking a peek under the hood.
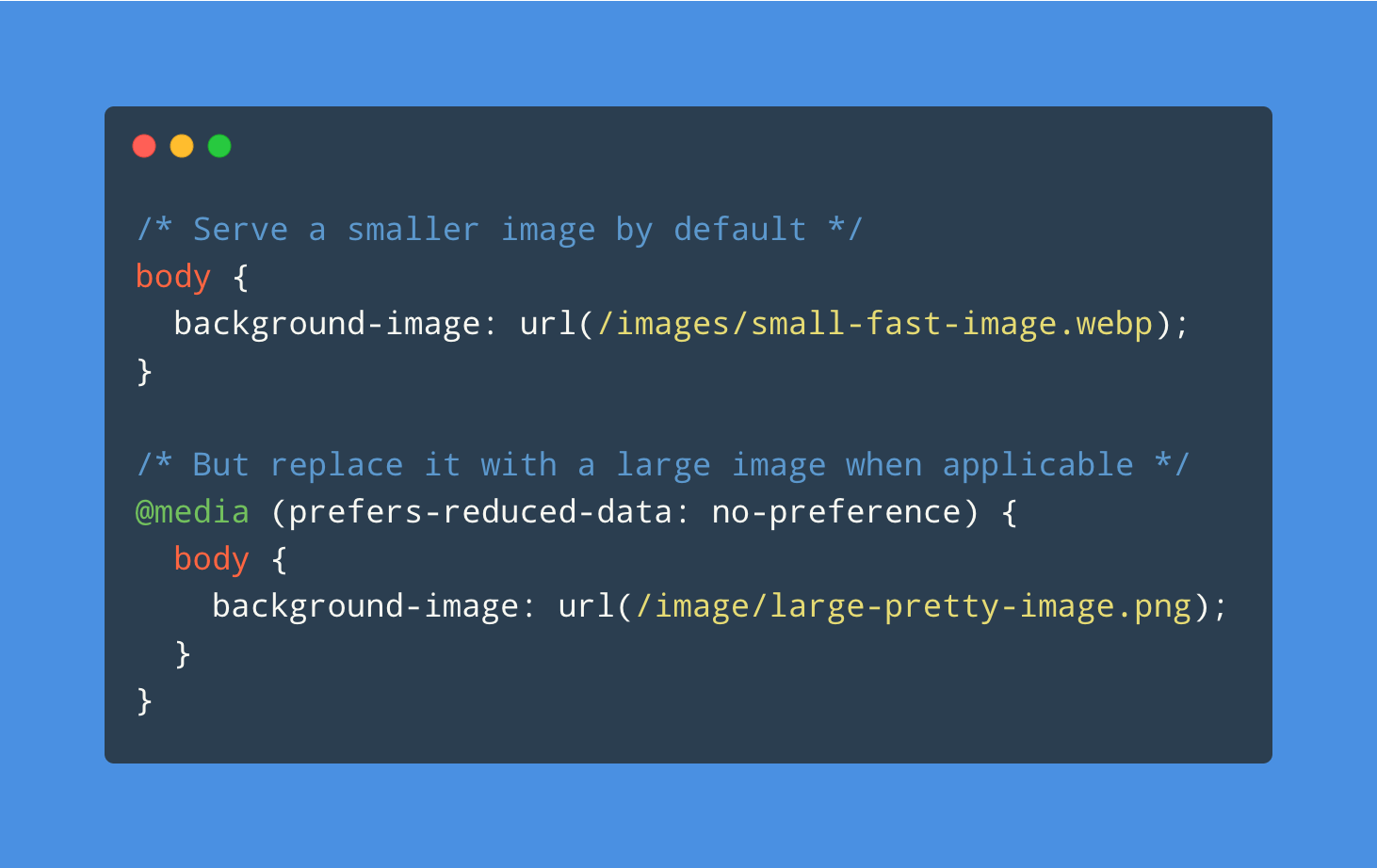
/* Serve a smaller image by default */
body {
background-image: url(/images/small-fast-image.webp);
}
/* But replace it with a large image when applicable */
@media (prefers-reduced-data: no-preference) {
body {
background-image: url(/image/large-pretty-image.png);
}
}Like
prefers-reduced-motion, it’s good to think of theprefers-reduced-data: reduceoption as the default option: people get the lean, fast experience, and only when they indicateno-preference, we send them more data. That way,olderbrowser[s] that don’t support the media query get the lean experience by default.
I especially like the example where the Infinite Scroll paradigm is replaced with a “load more” button when the user has prefers-reduced-data: reduce set. Clever!
Creating websites with prefers-reduced-data →
🔥 Another great User Preference Media Feature is prefers-reduced-motion, which can easily be taken into account by using CSS Custom Properties. And you most likely will have heard about prefers-color-scheme too, which allows you to implement Dark Mode.
Leave a comment