
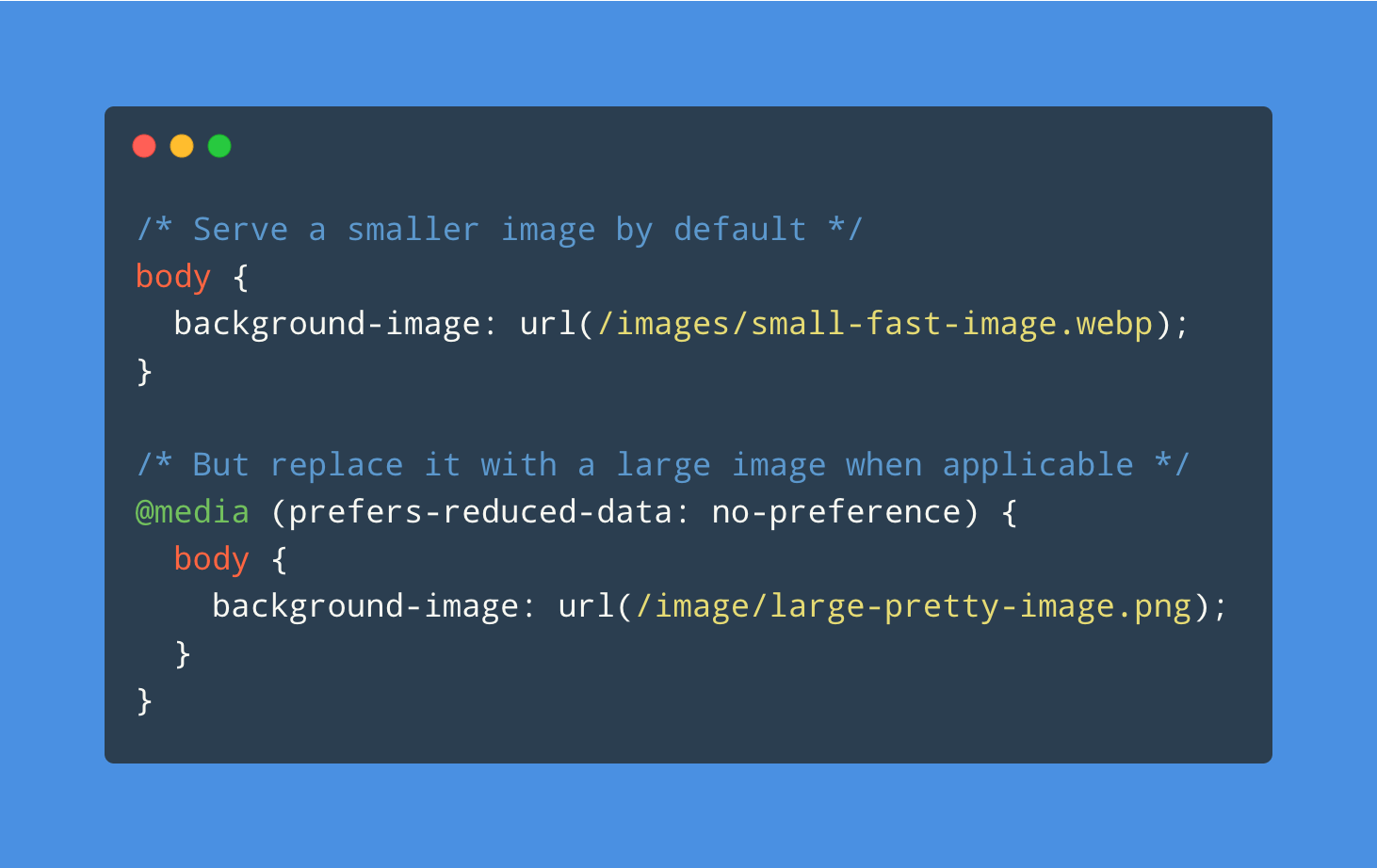
Part of CSS Media Queries Level 5 is the User Preference Media Feature prefers-reduced-data: The prefers-reduced-data CSS media feature is used to detect if the user has requested the web content that consumes less internet traffic. There currently is no browser support at all, but that doesn’t stop Kilian Valkhof from taking a peek under …
Continue reading “Creating websites with prefers-reduced-data“