
Today Wes Bos tweeted a few fun things one can do with JavaScript and Emoji:
-
It’s possible to spread emoji sequences into their single parts:
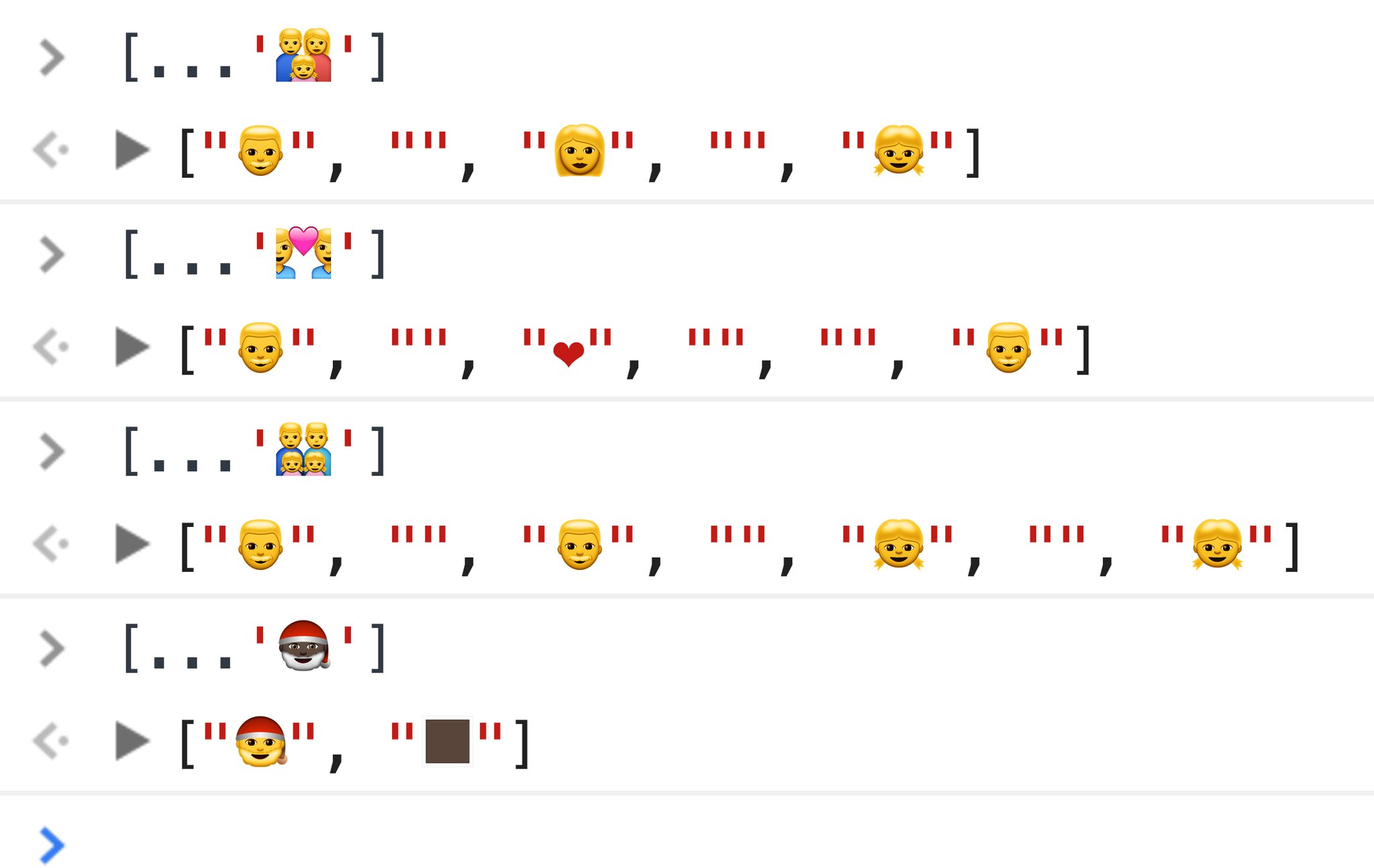
[...'👨👩👧👦'] // ["👨", "", "👩", "", "👧", "", "👦"] -
Combining Emoji is also possible:
["👨", "", "👩", "", "👧"].reduce((prev, curr) => prev + curr) // "👨👩👧" -
And oh, you can even replace single emoji within emoji units, yielding a new emoji unit:
'👩👩👦'.replace(/👩/g, '👨') // "👨👨👦" -
This kind of sorcery also works with skin tone modifiers by the way:
[...'🛀🏾'] // ["🛀", "🏾"] ["🛀", "🏾"].reduce((prev, curr) => prev + curr) // "🛀🏾" '🛀🏾'.replace("🏾", "") // "🛀"
Digging deeper into this it came to my attention that the extra character in between the single emoji after splitting (see example 1) is not an empty string but a zero-width joiner (ZWJ). The ZWJ ("\u200d") acts as the glue between the single emoji, yielding the correct combined emoji sequence.
The full list of Emoji ZWJ Sequences contains all possible sequences, and holds some (toe me) nice surprises. Take the rainbow flag emoji (🏳️🌈) for example: that actually is a combination of a white flag emoji and a rainbow emoji!
'🏳' + '\u200d' + '🌈'
// "🏳️🌈"Geekfun! 🤓
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!
Leave a comment