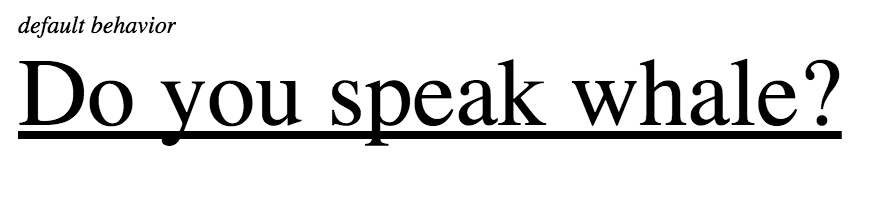
When applying text-decoration: underline; on an element, the line drawn will cross descenders.
Using text-decoration-skip one can control the behavior of the underline
The
text-decoration-skipCSS property specifies what parts of the element’s content any text decoration affecting the element must skip over. It controls all text decoration lines drawn by the element and also any text decoration lines drawn by its ancestors.
When set to ink, the underline will skip over descenders:
The text decoration is only drawn where it does not touch or closely approach a glyph. I.e. it is interrupted where it would otherwise cross over a glyph.
Consider donating.
I don’t run ads on my blog nor do I do this for profit. A donation however would always put a smile on my face though. Thanks!
UPDATE 2018.01.09: The use of text-decoration-skip: ink; has been deprecated. One should use text-decoration-skip-ink: auto; instead. I’ve updated this post accordingly.


Safari seems to default to “skip”.
And can apparently only be nudged from skip to none: http://caniuse.com/#search=skip