
The folks at Igalia has been recently working on the implementation of CSS Containment in Chromium – which already shipped in Chrome 52, back in 2016 – by providing some fixes and optimizations based on the standard.
Their post forms a nice intro on the subject:
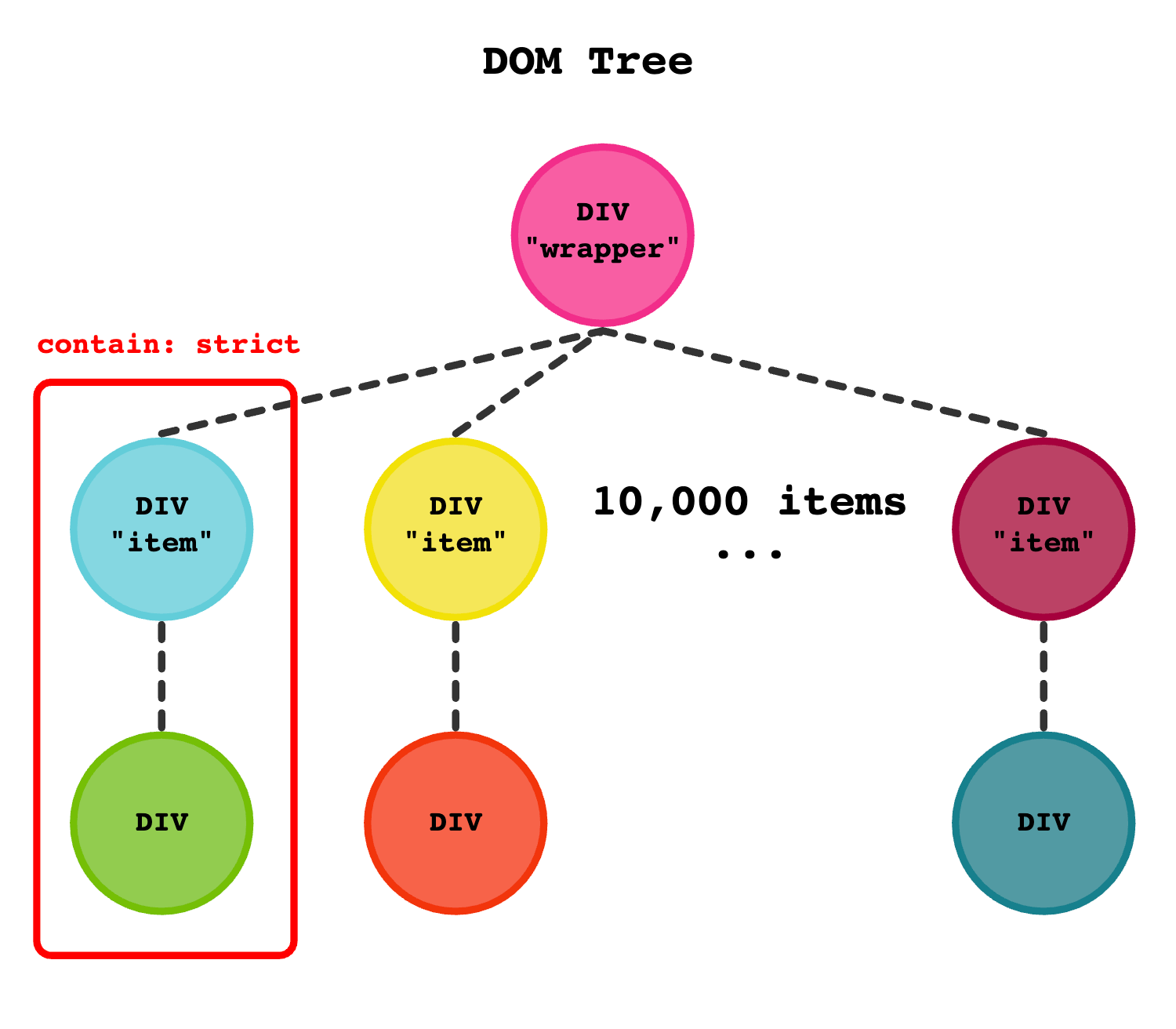
The main goal of CSS Containment standard is to improve the rendering performance of web pages, allowing the isolation of a subtree from the rest of the document. This specification only introduces one new CSS property called
containwith different possible values.
layout: The internal layout of the element is totally isolated from the rest of the page, it’s not affected by anything outside and its contents cannot have any effect on the ancestors.paint: Descendants of the element cannot be displayed outside its bounds, nothing will overflow this element (or if it does it won’t be visible).size: The size of the element can be computed without checking its children, the element dimensions are independent of its contents.style: The effects of counters and quotes cannot escape this element, so they are isolated from the rest of the page.Browser engines can use that information to implement optimizations and avoid doing extra work when they know which subtrees are independent of the rest of the page.