
In addition to SwiftUI Apple also introduced SF Symbols at WWDC. Think of it as the Glyphicons that ship with Bootstrap, but then for iOS/iPadOS/tvOS apps.
SF Symbols provides a set of over 1,500 consistent, highly configurable symbols you can use in your app. Apple designed SF Symbols to integrate seamlessly with the San Francisco system font, so the symbols automatically ensure optical vertical alignment with text for all weights and sizes.
This was long overdue.
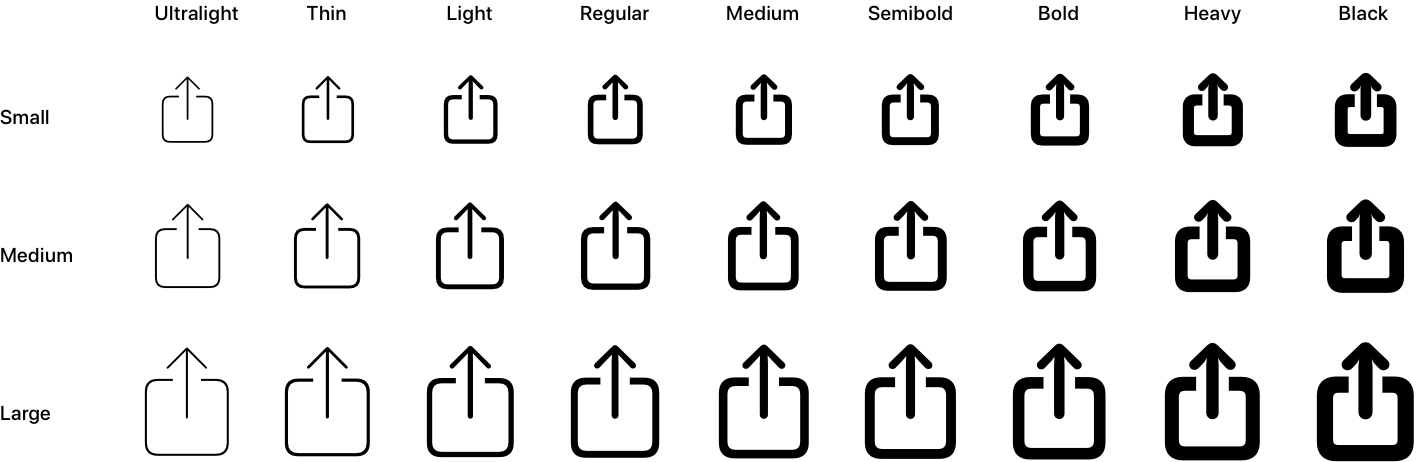
Each icon comes in comes in nine weights (from ultralight to black) and three sizes (small, medium, and large), which make them usable in just about any context they appear in: regular text, buttons, menus, … it’s all covered.
As outlined in WWDC2019 Session 206 – featuring @inferis who worked on it – they’re very easy to use them. Creating your own also is a breeze. Nice work, Tom!
One lesser detail about these though, is that some icons are only allowed to be used for referring to one of Apple’s apps. This seems logical for stuff like Face ID (which has a very specific icon), but is very limiting for apps such as Mail that have a very generic icon (e.g. the enveloppe):
Every phone icon in the SF Symbols set is reserved to exclusively mean Apple’s Phone app. All envelopes are for Apple Mail only. Seems dumb. pic.twitter.com/lTt75HRQq9
— Benjamin Mayo (@bzamayo) June 4, 2019
Introducing SF Symbols WWDC2019 Session 206 (video + slides) →
SF Symbols →