
Ruslan Habalov and Dario Weißer found a way to read contents from an iframe, using CSS3:
Accessing the DOM of an iframe that includes a cross-origin resource is forbidden by default. However, the content of the iframe was displayed in the same context as the rest of the site so we wanted to verify if there is side-channel potential that might allow us to leak state information through the interaction of browser features with the iframed content. With this in mind, we went ahead and tested various CSS features like
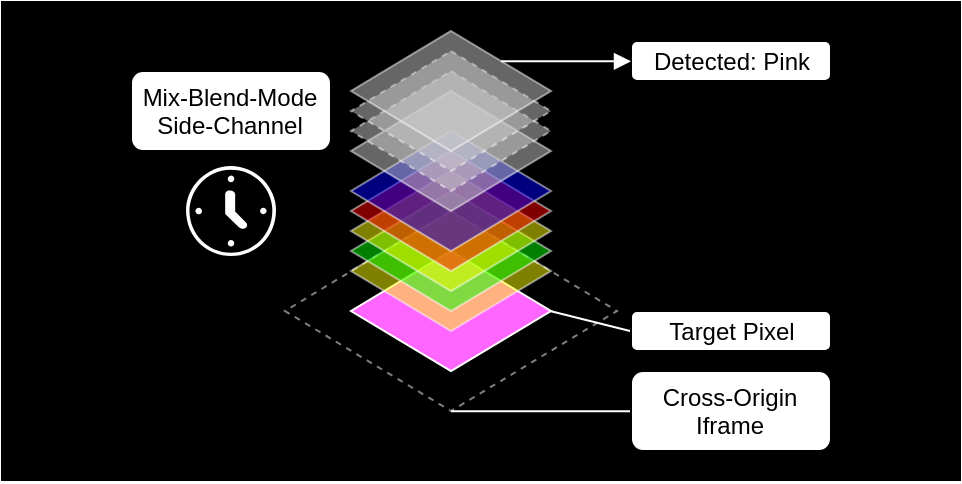
transparency,rotationandmix-blend-modeon top of the cross-origin iframe.By doing so, we discovered a bug that allowed side-channel attacking the CSS feature
mix-blend-mode.
The bug was disclosed properly and has already been fixed.
Side-channel attacking browsers through CSS3 features →
Another neat hack that recently made rounds was this one, using the W3C Ambient Light Sensor API. Always fun to see smart people find a way to abuse a new technology that seems safe at first 🙂
Leave a comment