
Alexis Mangin:
I have recently worked on the first version of a React-Native mobile app for one of my clients, which desired to architecture the app in a scalable way for a painless experience to add new features later. I believe we should always think about app architecture that way as it can always scale up later on, and I think it is a great idea to show you how I managed it on the Redux side of things with a few examples of code. Be inspired and adapt it to your own need.
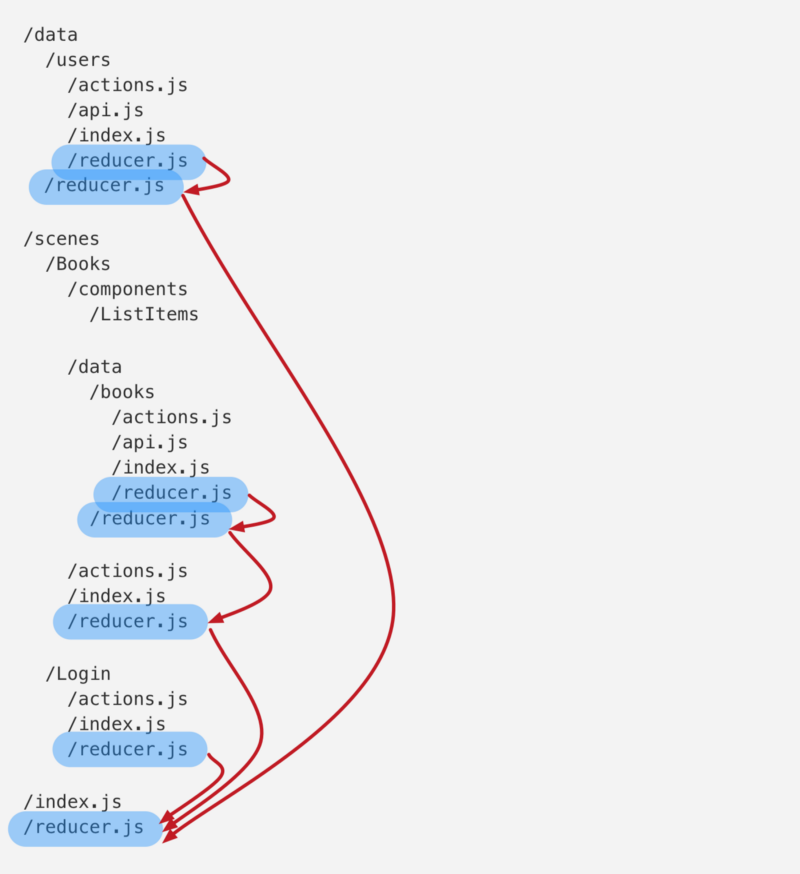
His technique revolves around grouping your code per feature, not per function. These features then get assembled by applying the concept of reducer composition:
[Each] feature’s reducer then gets used by its direct parent’s feature reducer or in the root reducer if it’s defined at the global level.
How to use Redux on highly scalable JavaScript applications? →
Also see: Scaling your Redux App with ducks
I would suggest you to read trough: https://jaysoo.ca/2016/02/28/organizing-redux-application/ once your application grows, this kind of structure becomes by my experience unmanageable 🙁
Oh, thanks for the link! Great to see the link you posted also uses a Ducks-like structure.