
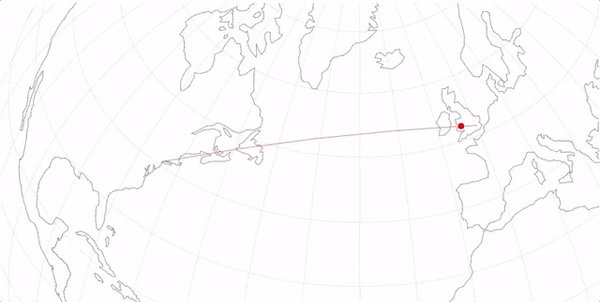
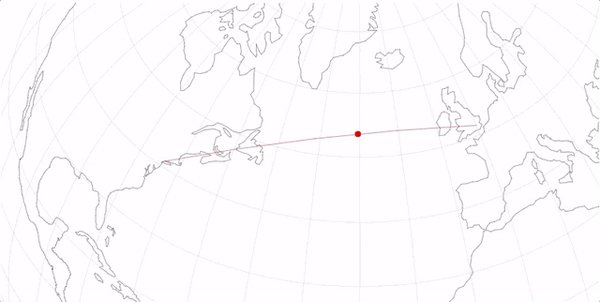
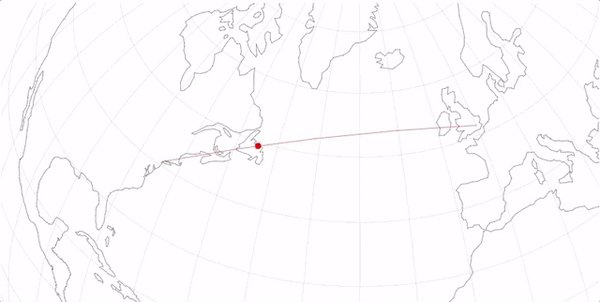
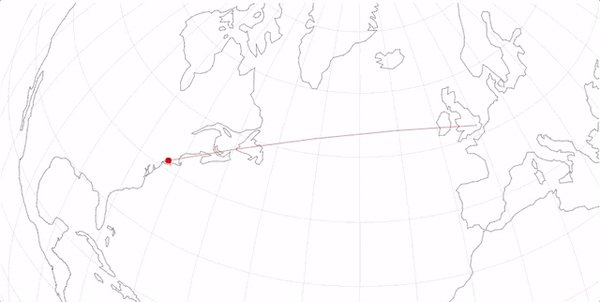
D3 in Depth has dedicated a chapter to rendering geographic information.
D3’s approach differs to so called raster methods such as Leaflet and Google Maps. Typically D3 requests vector geographic information in the form of GeoJSON and renders this to SVG or Canvas in the browser.
D3 in Depth: Rendering Geographic Information →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts