
In the past I’ve seen some demos like this one that use JavaScript/math to calculate the hover direction upon mouseenter. Detecting the direction is also possible sans JavaScript, by adding triangular hitareas to a box/link in combination with the CSS General Sibling Selector (viz. ~) to rotate the content.
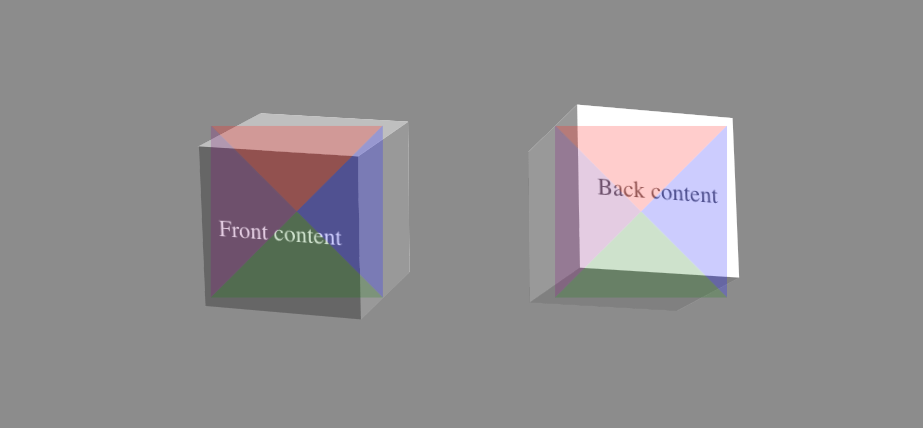
Internally it looks like this:

Note that the hitareas are made triangular using CSS Clipping, and not using the for this typically used CSS border-fiddling.
Here’s a Pen of the final markup for you to play with:
See the Pen CSS-Only Direction-Aware Cube Links by Gabrielle Wee (@gabriellewee) on CodePen.
Neat! In the process of getting to the end result, a pure CSS version of the Tilt Hover Effect is also demonstrated 🙂
How to Create Direction-Aware CSS-Only Hover Effects →
Sidenote/Related: The General Sibling Selector – just like any other Combinator such as the Adjacent Sibling Selector (+) for that matter – is a CSS Selector that’s very powerful and should be used more often. Here’s why: