
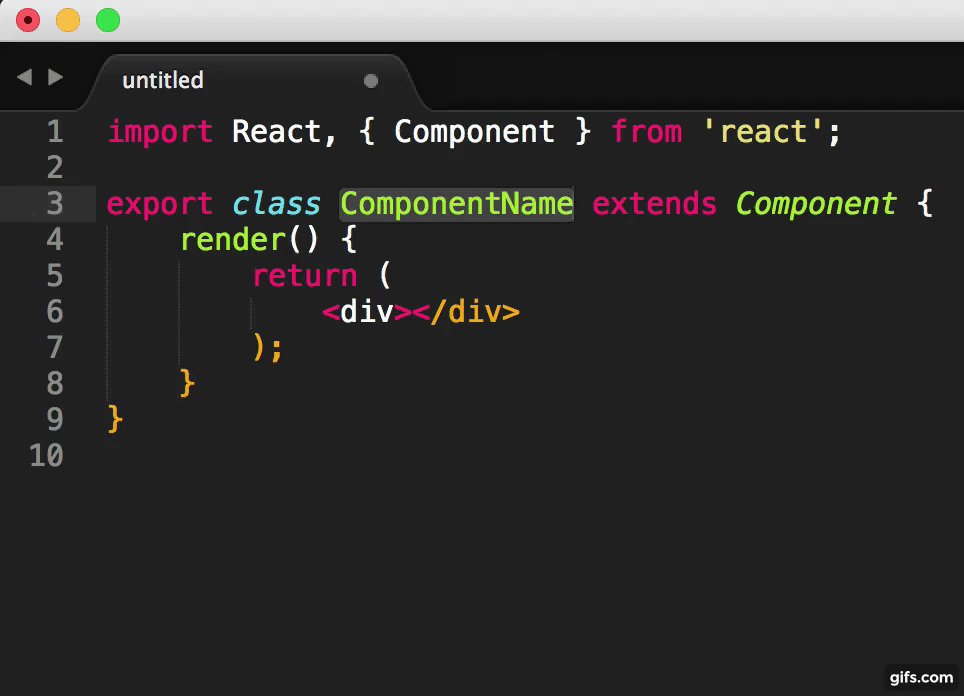
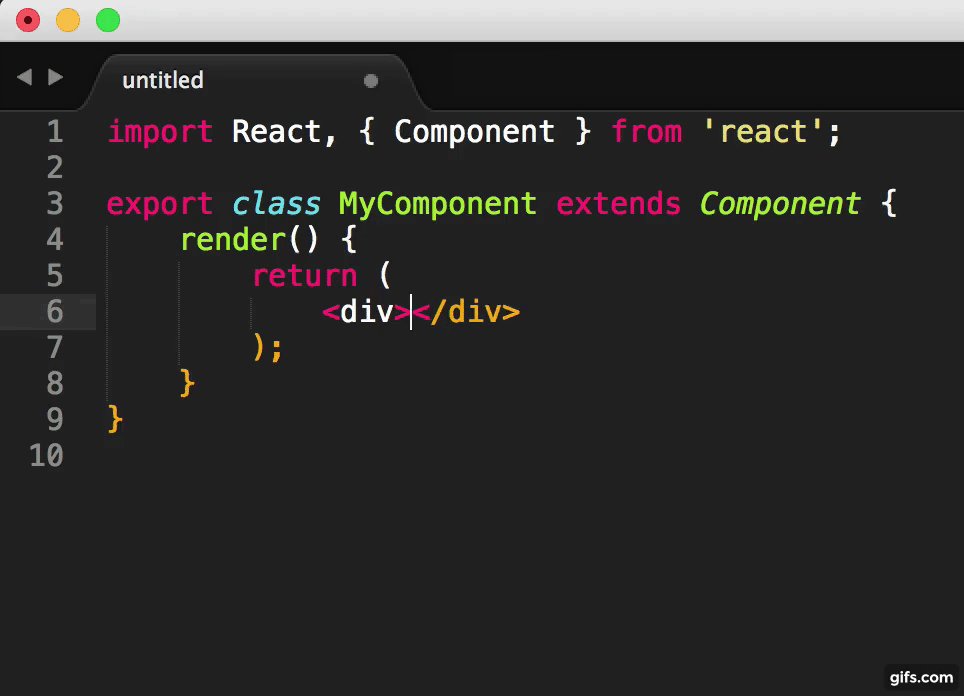
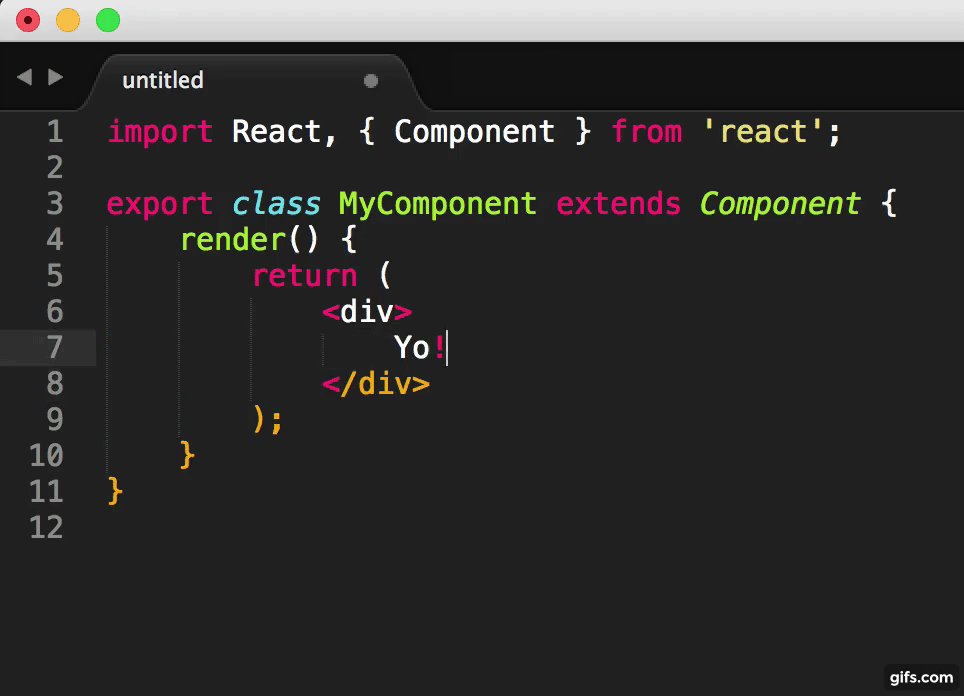
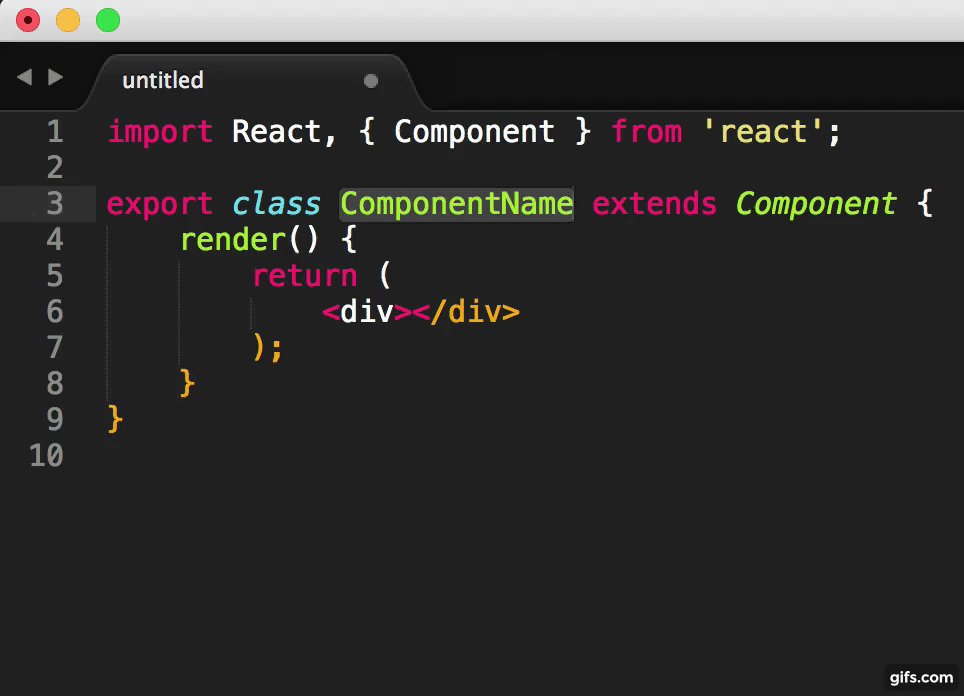
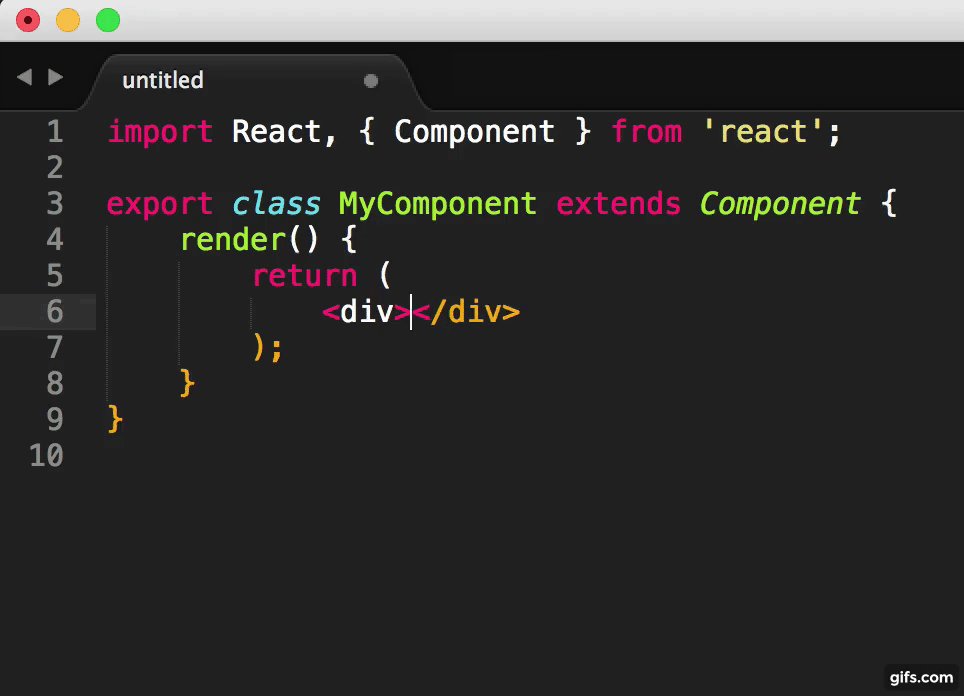
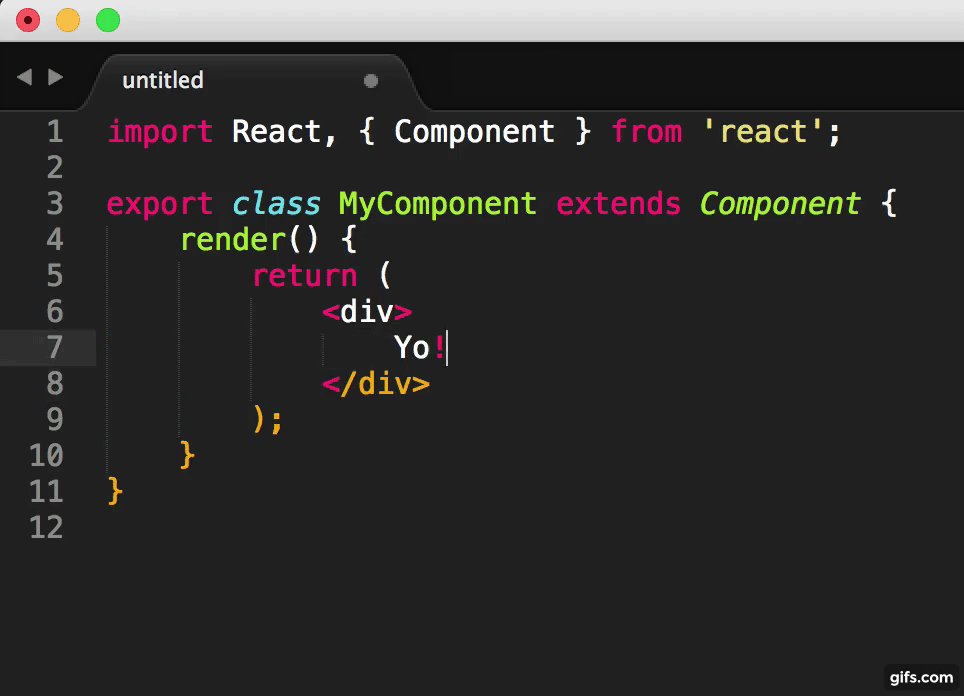
babel-sublime-snippets contains a set of shorthands for Sublime Text to working more easily with ES2015 and React.
With it, for example, you can just type cdup followed by a TAB and you’ll end up with componentDidUpdate(prevProps, prevState) {…}.
Find it as Babel Snippets through Package Control.
babel-sublime-snippets →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts