
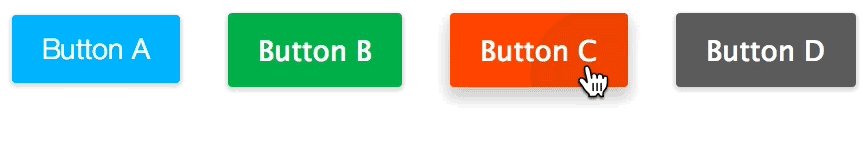
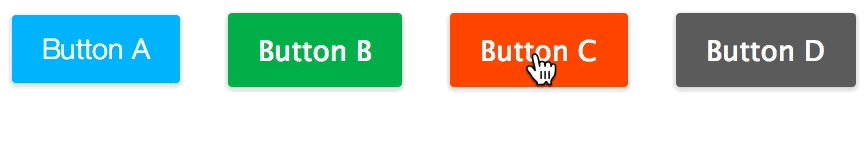
When clicking an item, Waves injects a <div> on top of the clicked item, yet at scale(0). Using a transition, the growing effect is achieved after – via JavaScript – setting a new scale value.
A rather geeky/technical weblog, est. 2001, by Bramus

When clicking an item, Waves injects a <div> on top of the clicked item, yet at scale(0). Using a transition, the growing effect is achieved after – via JavaScript – setting a new scale value.