
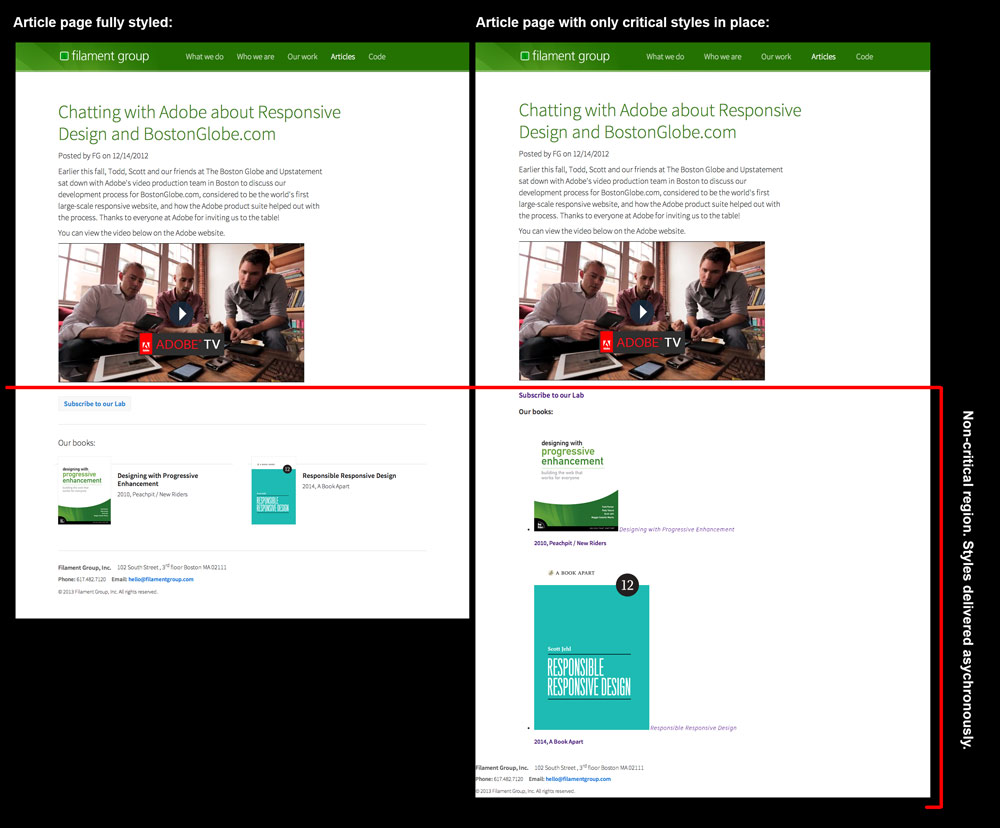
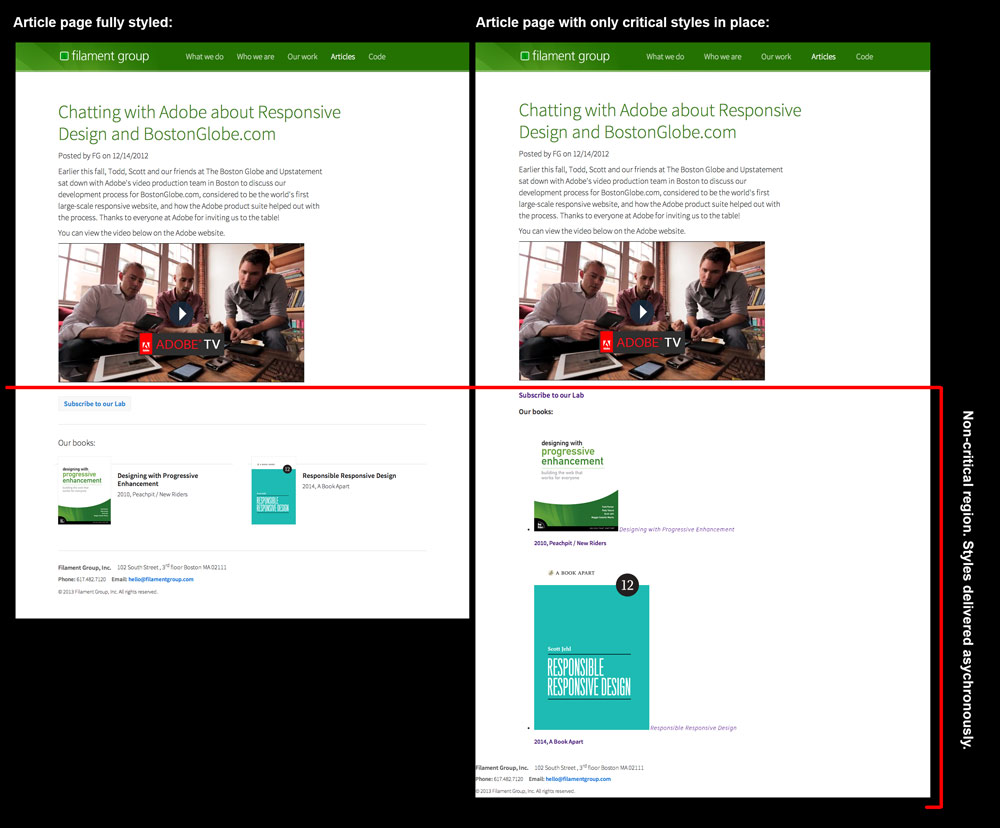
Critical CSS opens a page in a browser from the command line, sets the window width to a specified width and height (default is 1200 x 900), and analyzes which styles are applied to elements that fall within the visible portion of that viewport. It then writes those styles to a file that you can include inline in any page.
CriticalCSS →
Critical CSS Grunt Task →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts