
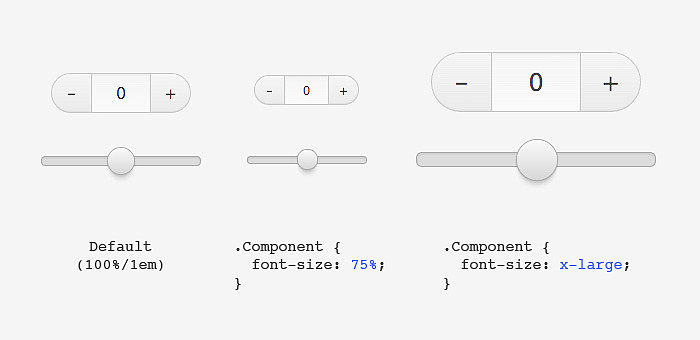
So when it comes to changing the size of a component [of a framework], for example making a Slider bigger for touch input, it might get tedious fiddling with all the widths/heights, border-radi.. etc. So how can we make it easier? Well, by sneaking a Trojan horse into your components and use it to control all the size related CSS properties.