
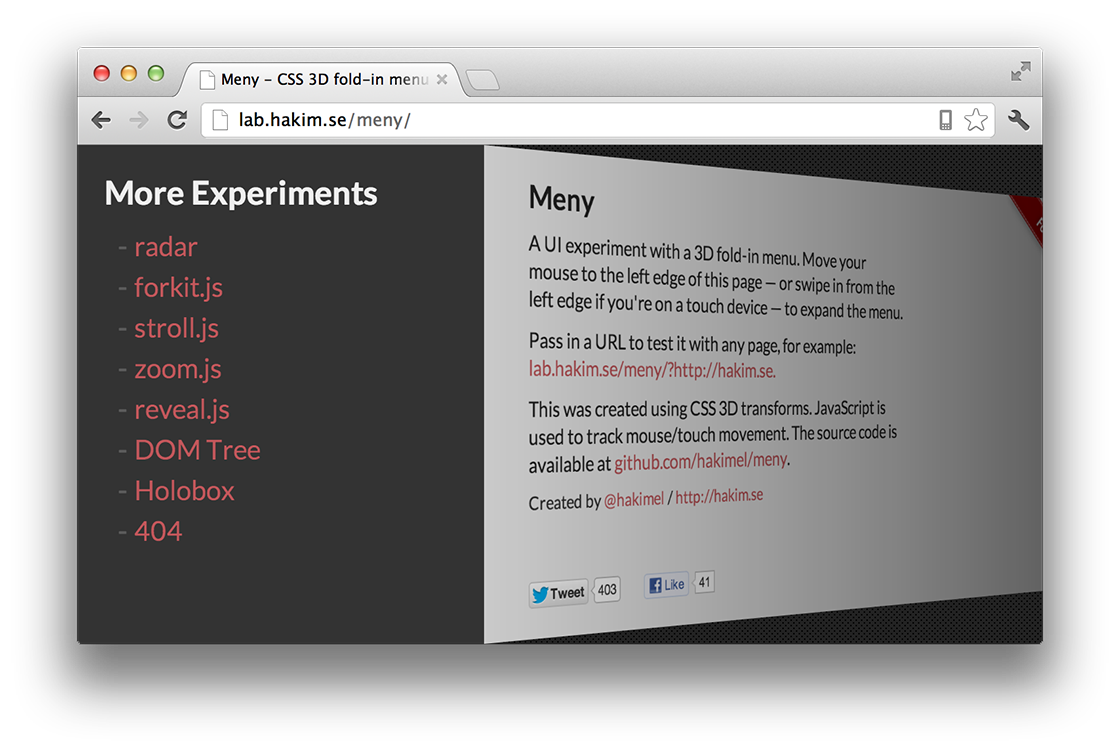
A UI experiment with a 3D fold-in menu. Move your mouse to the left edge of this page — or swipe in from the left edge if you’re on a touch device — to expand the menu.
A refreshing alternative to the already overly common left nav flyout which Facebook introduced in their mobile app.
Meny Demo →
Meny Source (GitHub) →
Related: Responsive navigation patterns