Adobe is working on implementing :nth-letter() in Webkit:
The desired syntax was
:nth-letter(), where the argument would (ideally) take the same values that:nth-child()can (e.g, a simple index,even/odd, or an expression like2n+4).
This code:
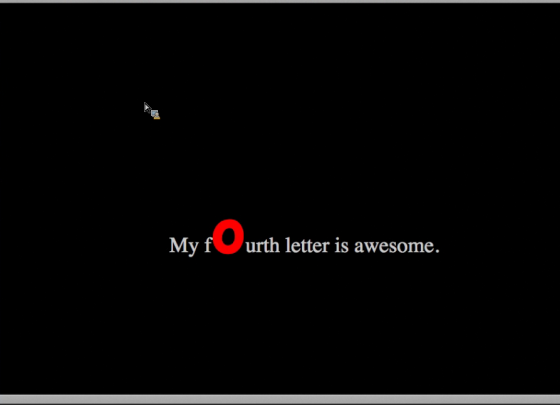
<p id="sentence">My fourth letter is awesome.</p>#sentence:nth-letter(3) {
color: red;
font-family: "Comic Sans MS";
font-size: 3em;
font-weight: bold;
}Results in this:

Whenever a final implementation lands, along with :nth-word() and the like, I guess we can say goodbye to lettering.js
Do we have any updates on this? Still very interested.
Adobe are? Do you mean Apple?
Hey, why do you think Apple is as useful as Adobe?
http://blogs.adobe.com/webplatform/2012/03/22/adobe-webkit-hackathon-summary/
its almost 2017 still not implemented. Up for this.
it’s 2018 and still not implemented
2018 is almost over and still not implemented.
we are doomed
It’s 2019 and still not implemented
It ‘ll also solve the problem of credit-card no. input
0000 0000 0000 0000
etc.
It’s 2020 and still not implemented
It’s CORONA and still not IMPLEMENTED
It’s still CORONA and still not IMPLEMENTED
It’s 2021 and still not implemented
2021 still not implemented
Even in 2022 it’s still not implemented.
Even in 2023 it’s still not implemented.
Even in 2024 it’s still not implemented.