
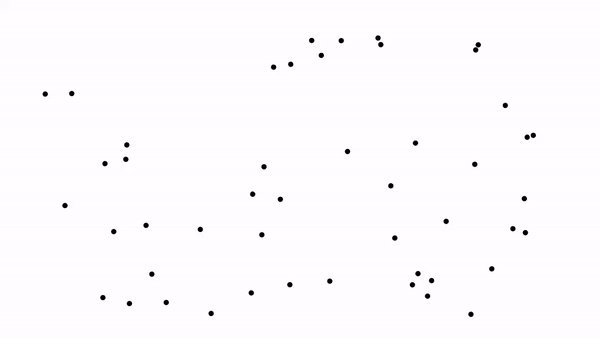
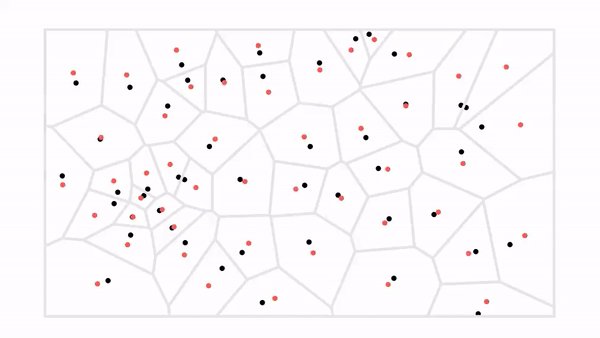
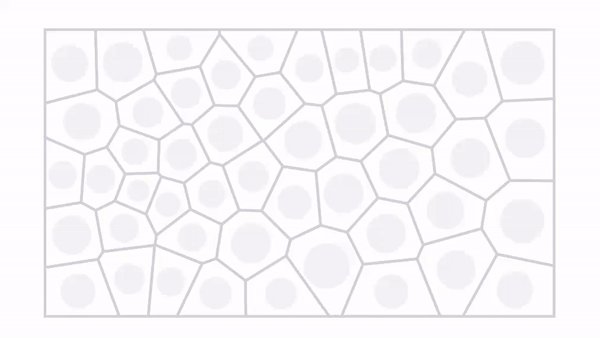
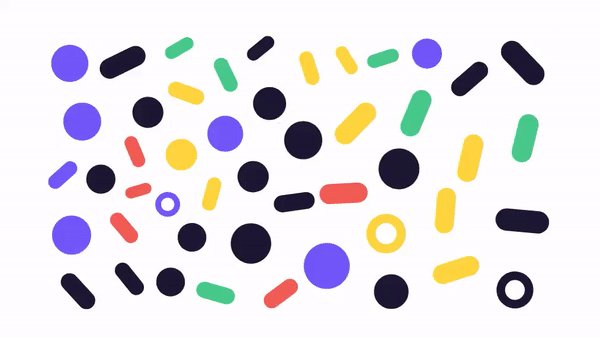
Great post by George Francis, in which he leverages the Voronoi tessellation to generate aesthetically pleasing random patterns. When composing generative patterns, placing objects on a canvas purely at random can feel chaotic, while aligning them to a traditional grid can feel rigid/predictable. While both chaos and exacting precision can both be beautiful qualities in …
Continue reading “Crafting Organic Patterns With Voronoi Tessellations”