I’m extremely pleased to announce the release of Scroll-Driven Animations Debugger, a DevTools extension to visualize and debug Scroll-Driven Animations.
~
Table of Contents
~
# Demo
To jump right in here’s a video of the extension in action, tested on scroll-driven-animations.style:
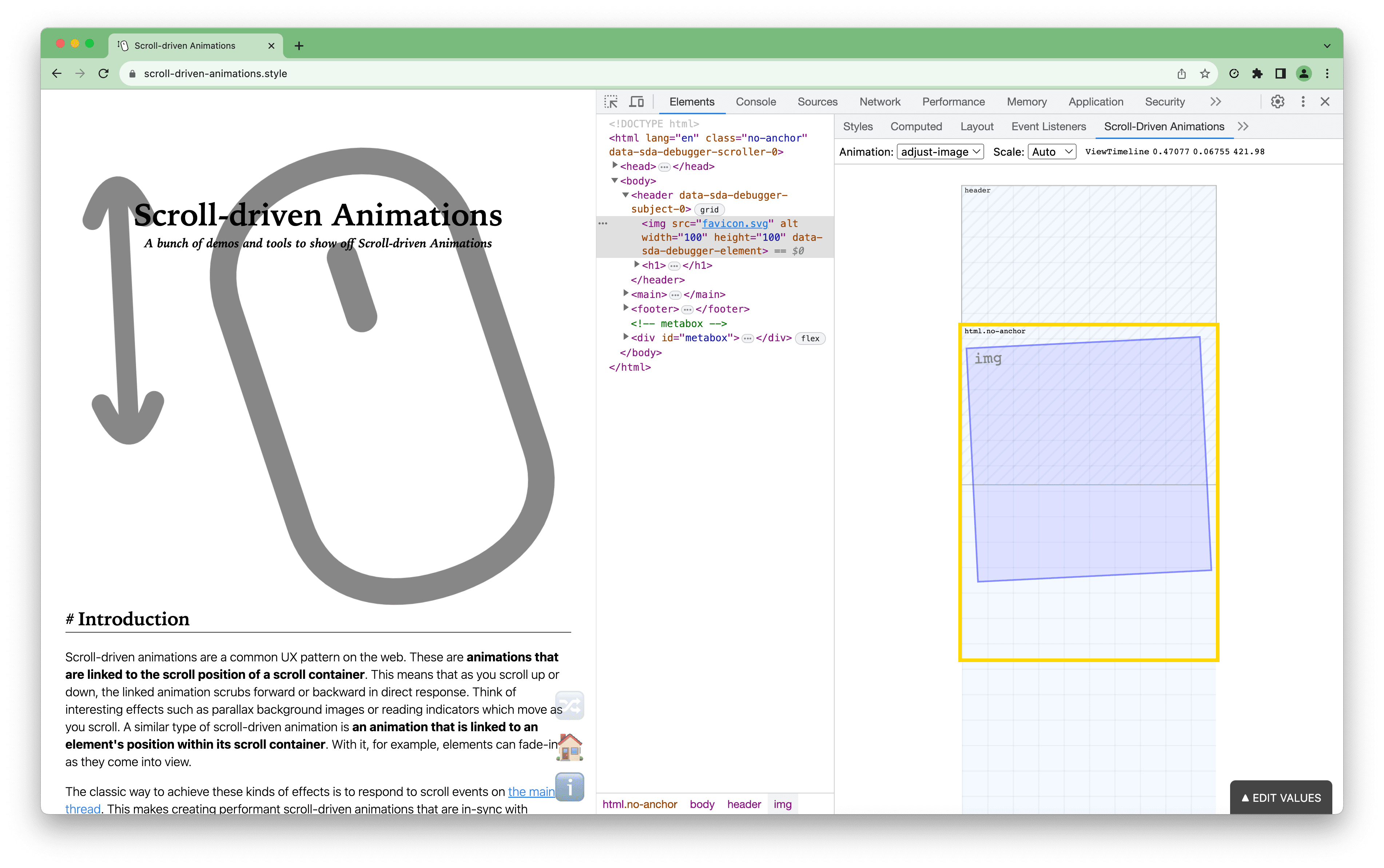
The extension adds a new pane named “Scroll-Driven Animations” to Chrome DevTools’s Elements Panel. To use it, inspect an Element as you’d normally do and select the “Scroll-Driven Animations” pane. When selected, you’ll see a visualization of the Scroll-Driven Animations that are added to the inspected element. The visualization is a live representation of the scroller, animated element, and – in case of a ViewTimeline – tracked subject: as you scroll in the document, the visualization also updates.
Use the top toolbar to switch between multiple animations (if more than one) or to set the visualization’s scale factor. Typically you don’t need to set the scale factor, as the visualization automatically adapts itself to the available space. Also included in the top toolbar are an indicator telling you which type of scroll timeline you are dealing with, and some progress numbers: total scroll progress, effect progress, actual scroll offset (in pixels).
Use the “Edit Values” toggle at the bottom to bring up a range editor. Once the editor is shown, the visualization also shows indicators for the start and end range. In case of a ScrollTimeline these are two lines on the scroller’s contents. In case of a ViewTimeline these are two boxes representing the areas for the set animation-range-* values. Change the values using the dropdown and/or the inputs. Note that the inputs do not live-update (for now); after changing click somewhere outside the field to update the value.
~
# Get the extension
The extension is available on the Chrome Web Store:
If you like this extension, please leave a review on the Chrome Web Store.
There is also a repository on GitHub where you can report issues and file feature requests. The source has not been published on it yet, but will follow some time later this year.
~
# Backstory
When I launched scroll-driven-animations.style back in June, it came with two handy features that I had worked on – and teased about – before the site’s launch. One is a View Timeline Ranges Visualizer and the other is an experimental debugging experience as demonstrated in the video below:
As I had mentioned in the announcement post, both these tools would form the basis for future debugging features part of Chrome DevTools.
Because our DevTools team is extremely busy with a ton of other features (which I can’t talk about just yet) I wondered what it would take to turn my code into a DevTools extension. Turns out that was pretty easy to do, as you can load an HTML page as a Sidebar Pane of DevTools’s Elements Panel (docs). The difficult parts was in orchestrating the passing of the data between the page and the extension and back. Two days later I had a working POC:
Using my very own scroll-driven-animations.style as the playground to test the extension, I identified a bunch of gaps my POC was still missing. For example, it didn’t support position: sticky in the visualization, and supported only percentages in the range offsets. These holes have been plugged, with proper position: sticky support (both top and bottom) and support for ranges that use pixels/calc()/etc. as their offset.
Almost there … TODO.md pic.twitter.com/mhuEU9Sd1O
— Bramus (@bramus) September 5, 2023
I also had to work around Chrome Bug #1478624 which reports the wrong values for rangeEnd and rangeStart when reading them from an animation.
~
# Known Issues and Limitations
While the extension is mature enough to be released as version 1.0.0, there still are a few bugs that need to get fixed and future enhancements that could be done.
Biggest bugs/shortcomings right now are:
- Issue #1 – The
view-timeline-insetis not taken into account in the visualization - Issue #16 – Keyframes that contain range information don’t get parsed
These shortcomings are marked as P0, so sit at the very of my priority list. I’m also pretty sure that more bugs will get reported once people start using it.
There’s also a few things that I could not work around. These issues are collected in the FAQ for the extension.
- Issue #17 – One unfixable issue is that ranges with relative units – such as
animation-range: 0 90vh– get reported as absolute values in pixels. This is because ofgetComputedStyle($element).getPropertyValue('animation-range')reports them as such. - Issue #19 and Issue #20 – Another one is caused by a bug in Chrome DevTools (Chrome Bug #1480418): when asking the value of
$0which I need to show you the right info about the element, it reportsundefinedwhen inspecting an element that is inside aniframe. I’ve tried to cater for this by showing a warning when that happens, but the problem is that DevTools also sometimes reports the wrong value. So unfortunately this extension won’t work on CodePen directly, as you need to open the page in CodePen’s standalone Debug View first.
~
# Future Plans
The short term plan is to fix most of the bugs as possible and add a few new features. Maybe I’ll find some time to iterate on a few more ideas which could help you better debug Scroll-Driven Animations (feel free to file an idea in the repo).
The long term plan is for this extension to stop existing over time. This will happen some time after Chrome DevTools has debugging tools and features for Scroll-Driven Animations built-in. This plugin exists to fill the gap between now and then. Rest assured that the tooling offered by this plugin will also be incorporated in DevTools, one way or another.
~
# Spread the word
To help spread the contents of this post, feel free to retweet its announcement tweetpost/tootpost:
I’m extremely pleased to announce the release of Scroll-Driven Animations Debugger, a Chrome DevTools extension to visualize and debug Scroll-Driven Animations.
Get the extension from the Chrome Web Store and start inspecting https://t.co/yvZO8aij8f pic.twitter.com/0bP1o9i0xG
— Bramus (@bramus) September 12, 2023
~
🔥 Like what you see? Want to stay in the loop? Here's how: