
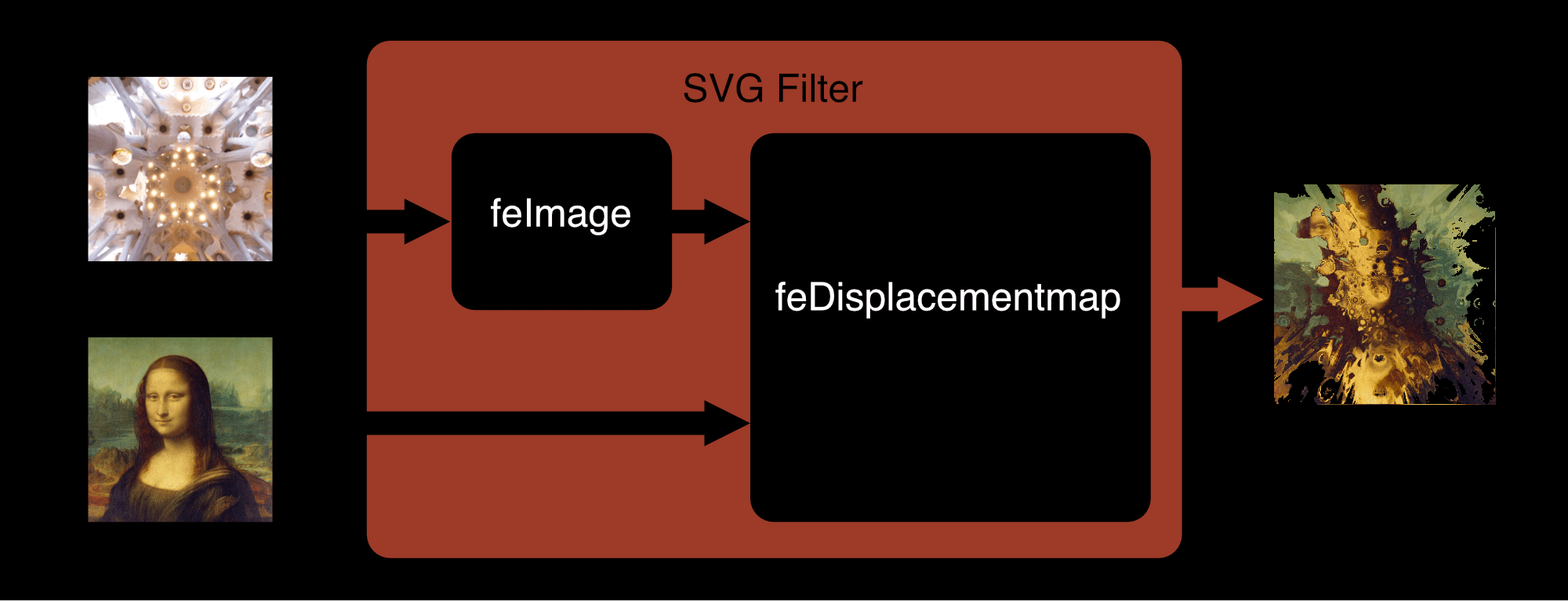
Over at Smashing Magazine, Dirk Weber digs into Displacement Filtering with the SVG feDisplacementMap-filter:
A displacement operation can visually distort any graphic it is applied to. You can create warp effects, twirls or ripples like you would do with a Photoshop distortion filter.
The post goes into a lot of detail and contains lots of practical examples. Take this animated modal for example:
See the Pen
SVG feDisplacementmap: Modal fade in effect by Smashing Magazine (@smashingmag)
on CodePen.
Pretty crazy, right?
A Deep Dive Into The Wonderful World Of SVG Displacement Filtering →