
Maxime Heckel, while revamping the theme on his blog:
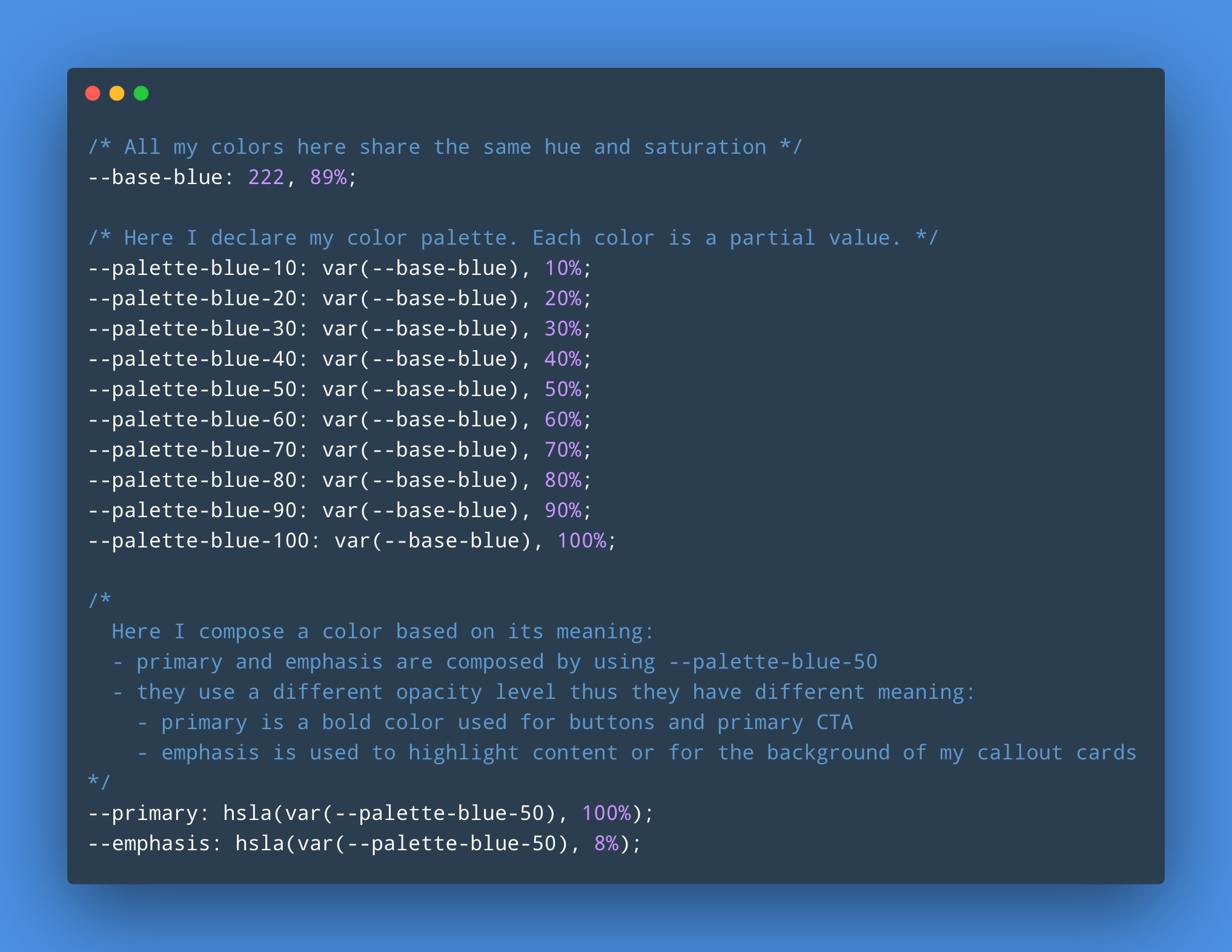
I stumbled upon this pattern of composing CSS partial values for my HSLA colors, assign them to variables. Thanks to this, I was able to build my fairly complex theme and a full color palette that made sense for my websites by only using CSS. No ThemeProvider. No weird CSS-in-JS tools or hacks. Just plain old CSS. Moreover, it integrated perfectly with my existing React/CSS-in-JS setup and helped me declutter quite a few lines of style spaghetti code.
Ever since I learnt that you can store anything in CSS Custom Properties this is something that I too have been doing more and more. And thanks to the use of space-separated functional color notations this has become even more easy to do.
I also like the term “Partial Values” he uses there. Describes ‘m perfectly!