
Alex Trost at Frontend Horse:
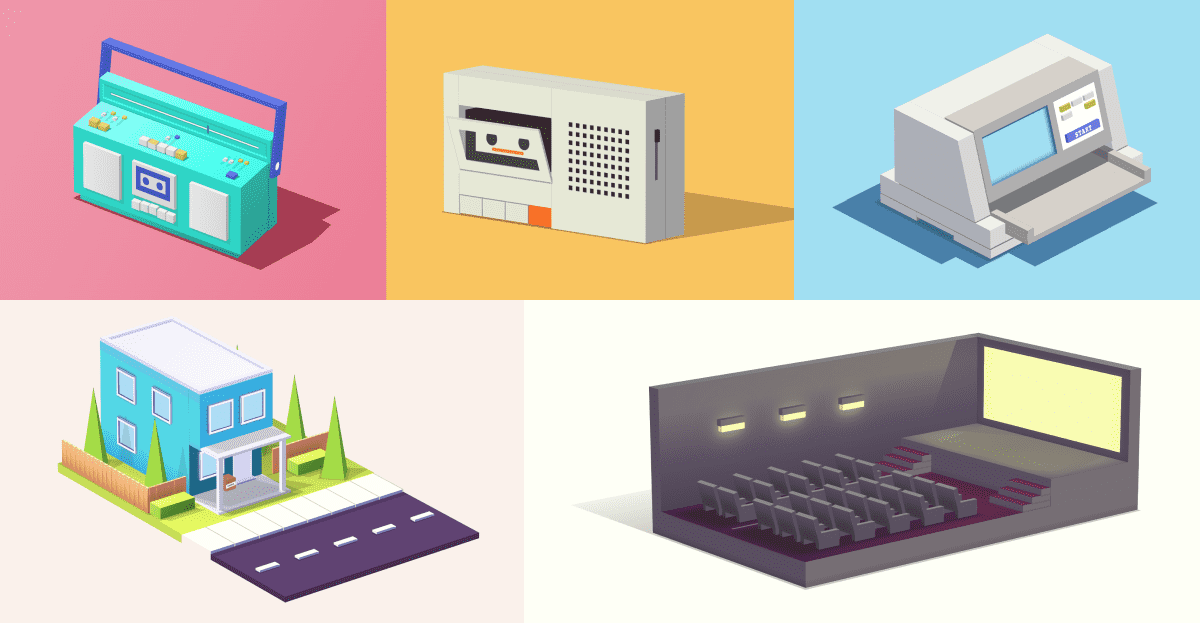
One style I’ve been loving is the 3D work that Ricardo Oliva Alonso creates on CodePen.
It’s a style that looks like it was drawn in Adobe Illustrator or modeled with Three.js. Ricardo will often find a piece on Dribbble and recreate it on CodePen, styling it entirely with HTML and CSS.
While I love the style, I had no idea how he was making the pieces. Luckily, Ricardo was kind enough to share his techniques with us.