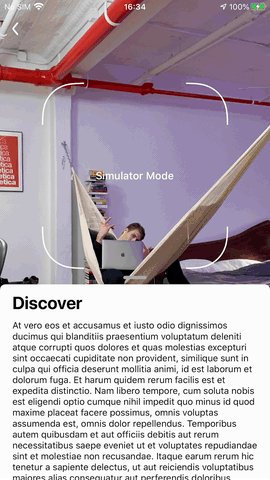
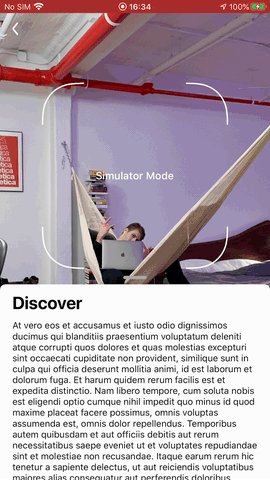
A common pattern in Mobile Apps is to have a Bottom Sheet / Slide Up Panel. React Native Slack Bottom Sheet is a wrapper around Slack’s native PanModal component for iOS.

import SlackBottomSheet from 'react-native-slack-bottom-sheet';
<SlackBottomSheet
topOffset={100}
unmountAnimation={false}
initialAnimation={false}
presentGlobally={false}
backgroundOpacity={0}
allowsDragToDismiss={false}
allowsTapToDismiss={false}
isHapticFeedbackEnabled={false}
blocksBackgroundTouches={false}
interactsWithOuterScrollView
>
<View style={StyleSheet.absoluteFillObject}>
<ScrollView>
<Lorem />
</ScrollView>
</View>
</SlackBottomSheet>React Native Slack Bottom Sheet →
PanModal →
💁♂️ If you’re looking for a slide up panel that also works on Android check out rn-sliding-up-panel, a pure JS implementation.
Note that it will require some tweaking before you get a somewhat similar result like its native counterpart. — I remember it took me quite some time to get everything right while working on the EV-Point App.
😅 Still an Ionic 1 Developer? I once created a similar component for it. It didn’t feel natural at all because the gestures weren’t implemented properly (because: Deadlines™). Eventually we implemented in the project I was then working on, but without the ability to manually drag it.