
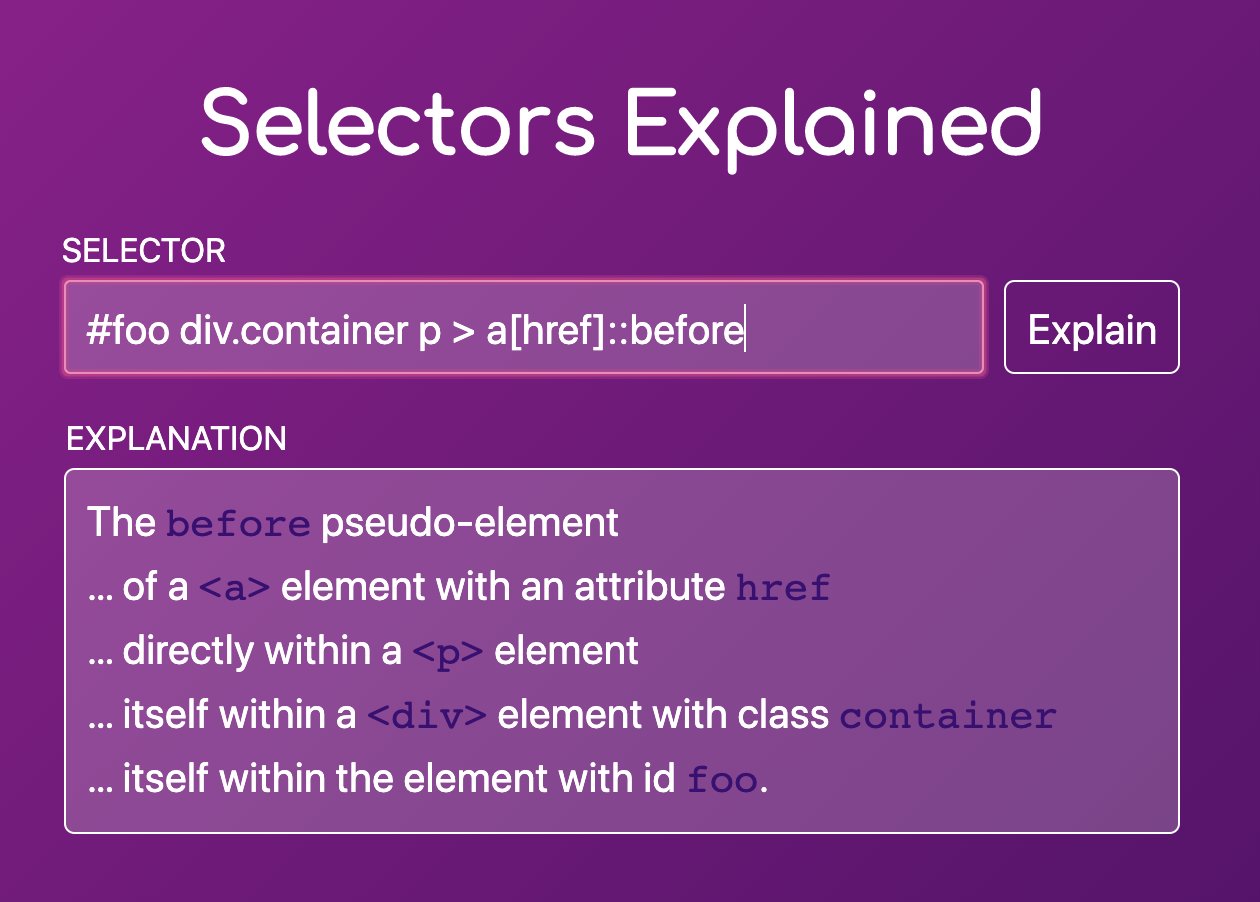
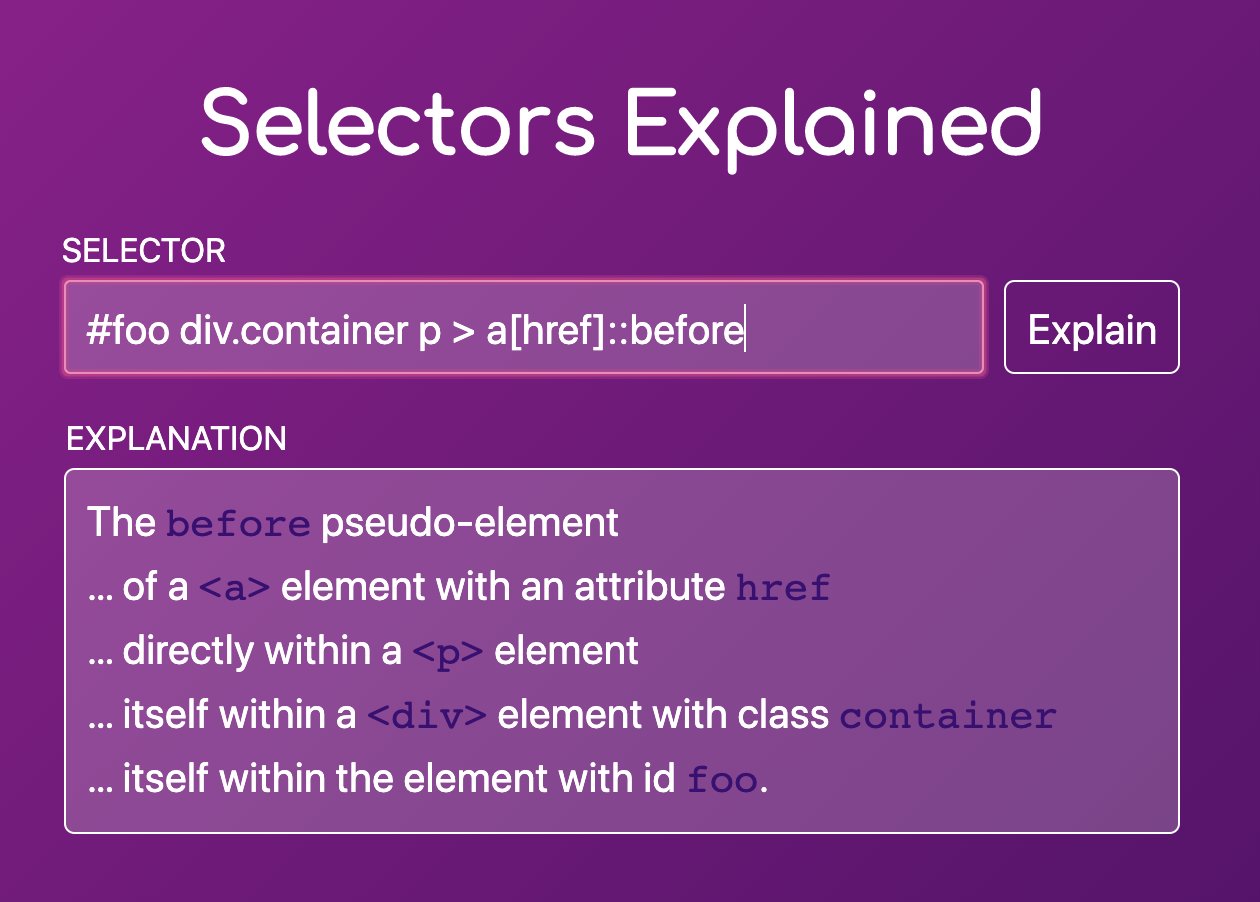
A small utility to demystify CSS selectors, explaining them in plain English.
Best part of it all: it updates the URL upon entering a selector so you get directly shareable links 🙂
A rather geeky/technical weblog, est. 2001, by Bramus

A small utility to demystify CSS selectors, explaining them in plain English.
Best part of it all: it updates the URL upon entering a selector so you get directly shareable links 🙂