
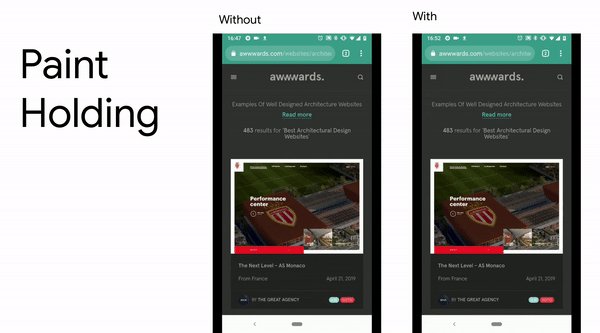
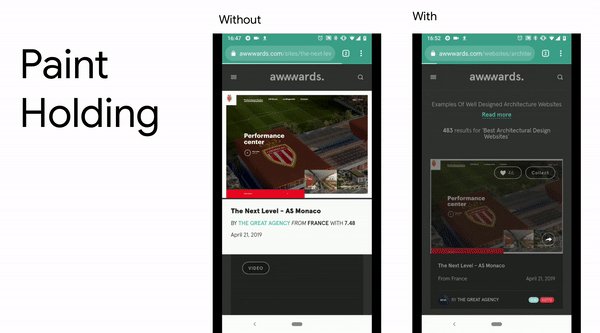
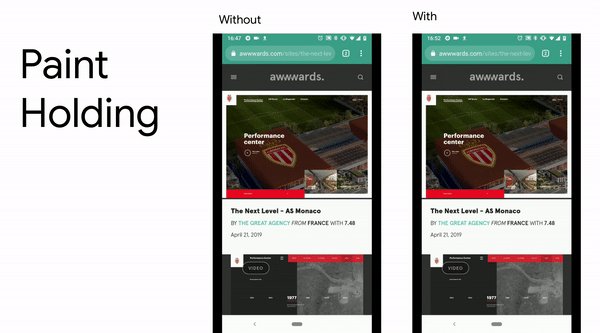
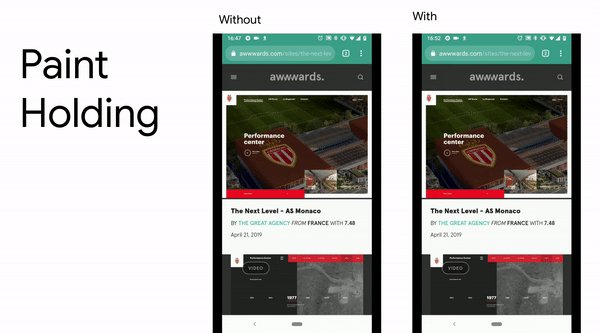
One of the features that shipped with Chrome 76 is “Paint Holding”. It’s a technique that removes the “flash of white” – e.g. the white page you briefly see while the browser is loading the next page – when navigation between two pages on the same origin, thus delivering a smoother experience to the user.
The way this works is that we defer compositor commits until a given page load signal (PLS) (e.g. first contentful paint / fixed timeout) is reached. Waiting until a PLS occurs reduces likelihood of flashes of white/solid-color.
No idea what the fixed timeout is, but let it be another reason make your site as fast as hell 🙂
Paint Holding – reducing the flash of white on same-origin navigations →