
Version 4 of the React DevTools have been released, with a lot of improvements.
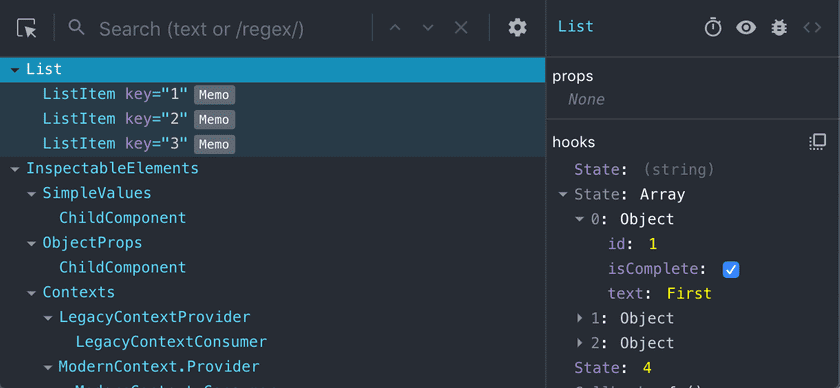
At a high level, this new version should offer significant performance gains and an improved navigation experience. It also offers full support for React Hooks, including inspecting nested objects.
The release notes hold a detailed list of changes, with example gifs. Furthermore there’s an interactive React DevTools tutorial showing you a few of the basics.
ℹ️ If you’re interested in some more behind the scenes, be sure to follow @brian_d_vaughn on Twitter. He’s been working on it the past few months.
React DevTools 4.0.0 supports react-dom 15.x and up, and react-native 0.62 and up.
React DevTools 4.0.0 Changelog →
Interactive React DevTools Tutorial →
React DevTools extension for Google Chrome →
React DevTools extension for Mozilla Firefox →