
Richard has done a nice writeup on hyphenation in CSS. Turns out we have some nice controls to tweaking how hyphenation on your site works:
There is more to setting hyphenation than just turning on the hyphens. The CSS Text Module Level 4 has introduced the same kind of hyphenation controls provided in layout software (eg. InDesign) and some word processors (including Word). These controls provide different ways to define how much hyphenation occurs through your text.
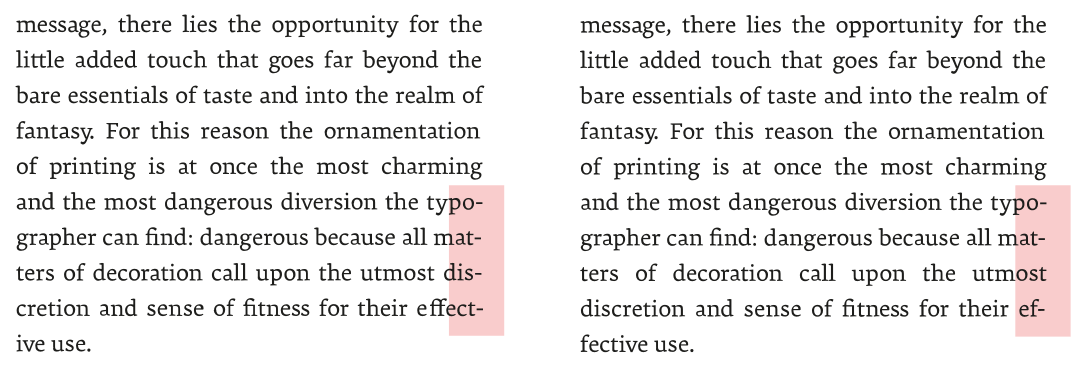
In the image above for example you can see hyphenate-limit-lines at work (on the right), which can limit the number of consecutive lines with hyphens.
All you need to know about hyphenation in CSS →
💁♂️ Looking to hyphenate Emoji? That might not always work as expected …