
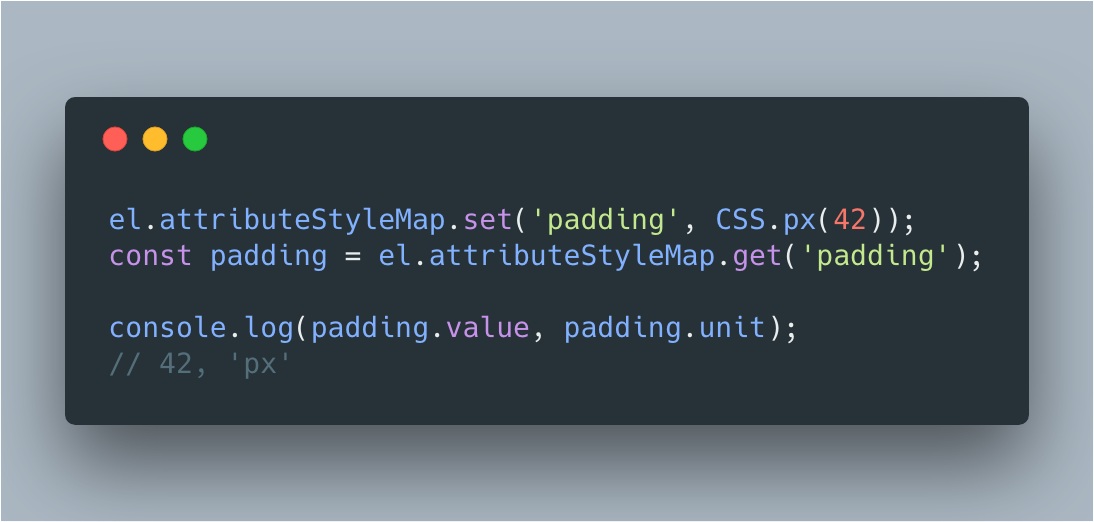
Chrome 66 will add support for Houdini’s Typed OM. Eric Bidelman from Google has documented how we can use this.
CSS now has a proper object-based API for working with values in JavaScript. The days of concatenating strings and subtle bugs are over!
The example shown above merely defines a value and is quite a basic one. Typed OM however contains way more stuff. Here’s a few examples:
// CSSUnitValue objects
const {value, unit} = CSS.number('10');
// ~> value === 10, unit === 'number'
// CSSMathValue objects
new CSSMathSum(CSS.vw(100), CSS.px(-10)).toString();
// ~> "calc(100vw + -10px)"
// Basic Arithmetic operations
CSS.percent(50).max(CSS.vw(50)).toString()
// ~> "max(50%, 50vw)"
// Conversions
el.attributeStyleMap.get('width').to('mm');
// ~> CSSUnitValue {value: 132.29166666666669, unit: "mm"}
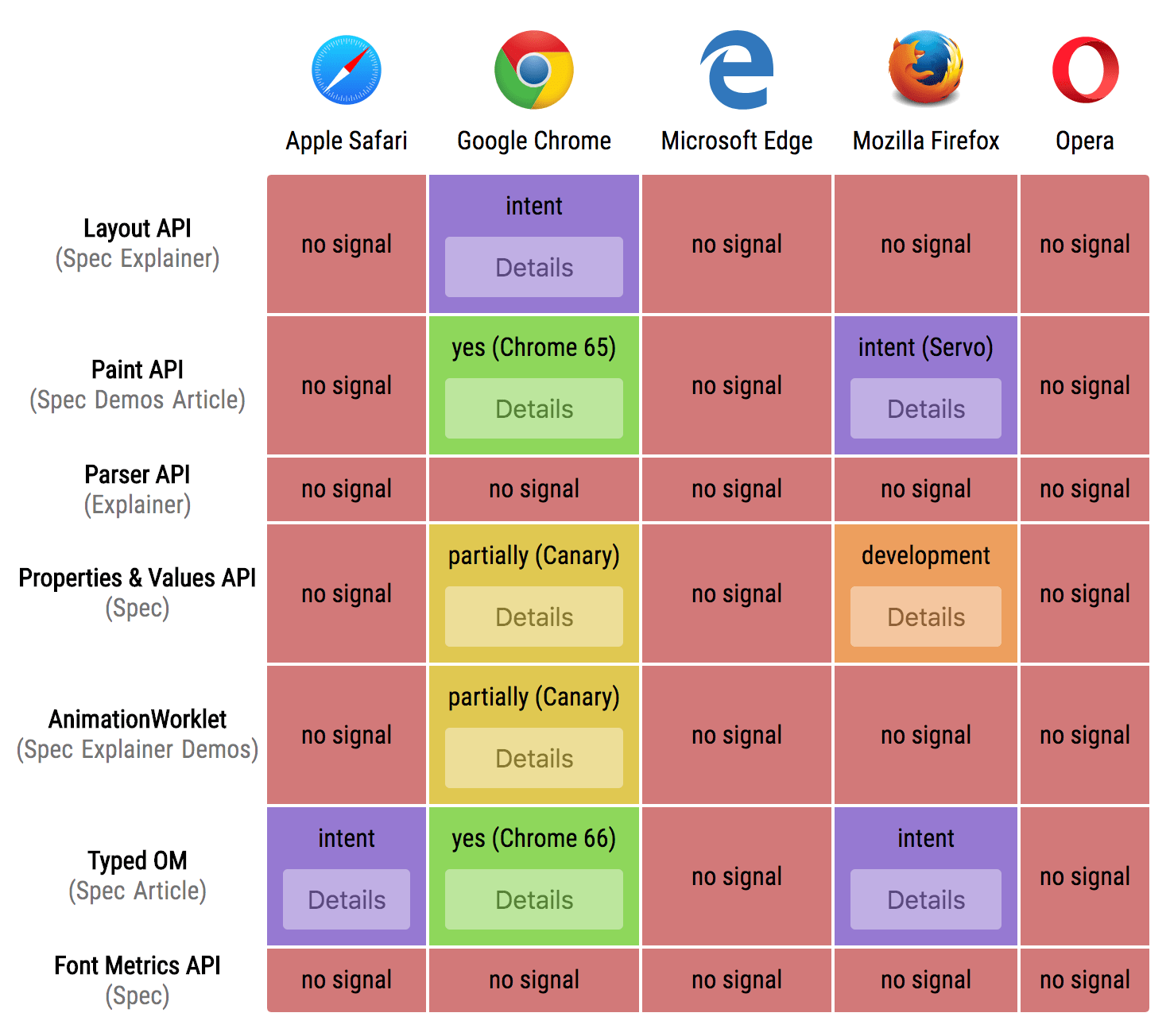
// …With the Paint API already being shipped (and more stuff on its way), Chrome is leading the pack when it comes to Houdini support:

Really looking forward to more Houdini features/support, as it will change everything (see these cool experiments for example).
Leave a comment