Great explanation by Umar Hansa on the upcoming Log Management UI in the Chrome DevTools:
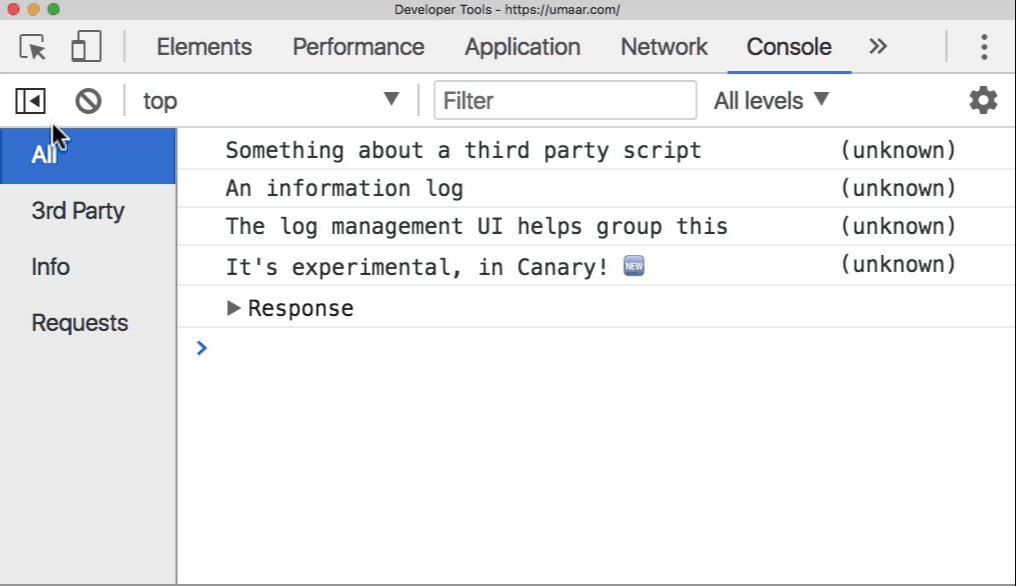
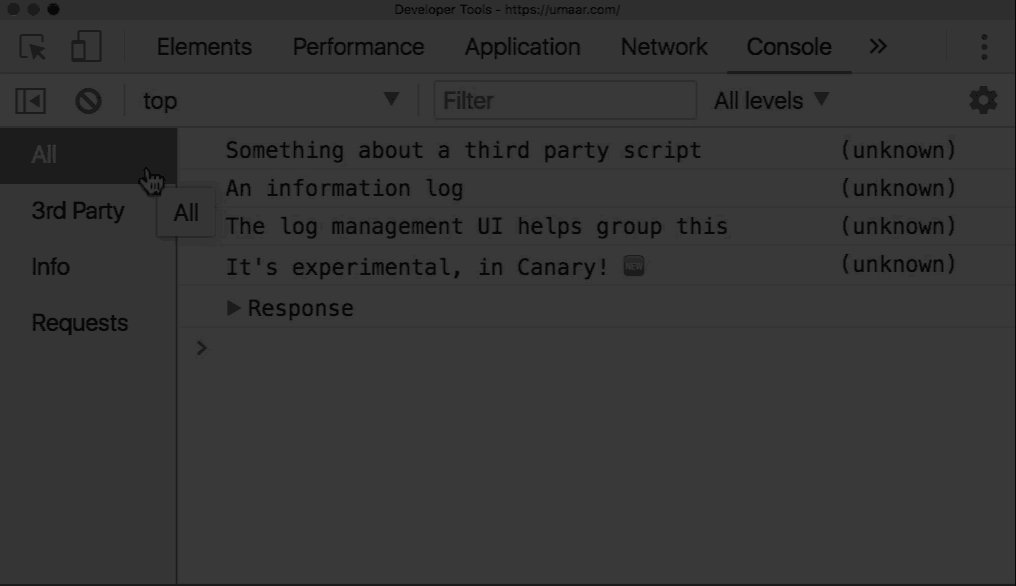
The new Log Management UI is an experimental feature in Canary DevTools. Once enabled, you can create
console.logfunctions which have their own context.

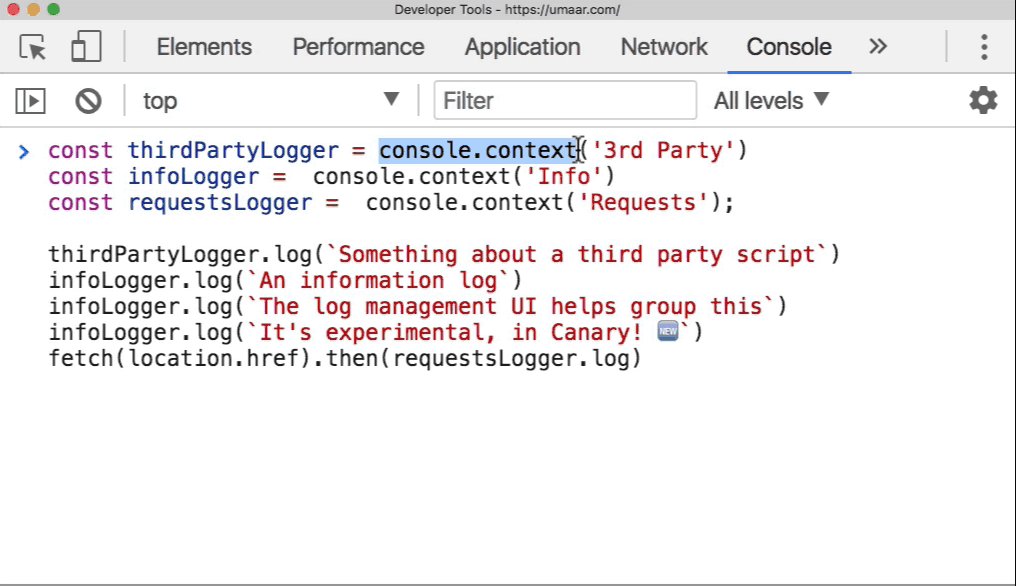
One can create new logging contexts using console.context(name):
const thirdPartyLogger = console.context('3rd Party');
const infoLogger = console.context('Info');
const requestsLogger = console.context('Requests');
thirdPartyLogger.log('Something about a third party script');
infoLogger.log('An information log');
infoLogger.log('The log management UI helps group this');
infoLogger.log('This is experimental, in Canary! 🆕');
fetch(location.href).then(requestsLogger.log);Note: Couldn’t get this to work though, as I couldn’t find any experiment in the settings of Chrome Canary 63’s DevTools to activate this. Perhaps in the next Canary?