
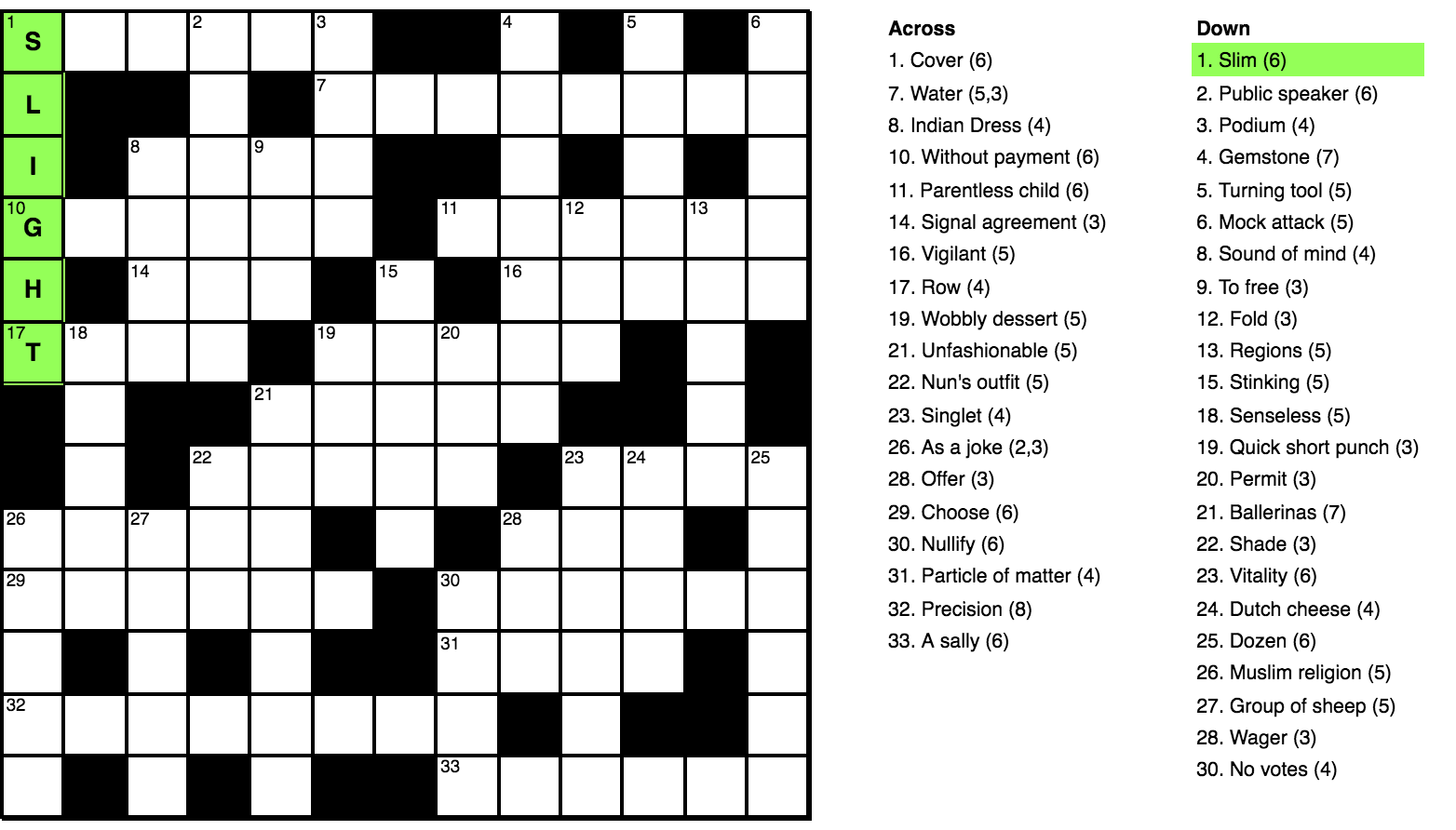
Nice demo of a pure CSS Crossword Puzzle, built using CSS Grid. Be sure to check out the validation rules too, they’re built using the General Sibling Selector (e.g. ~):
#item1-1:valid ~ #item1-2:valid ~ #item1-3:valid ~ #item1-4:valid ~ #item1-5:valid ~ #item1-6:valid
~ .crossword-board--highlight .crossword-board__item-highlight--across-1 {
opacity: 1;
}UPDATE 2017.06.22: There’s a blogpost available, describing how this pure CSS crossword puzzle was made.