
Just like Infinity.js, but then for React.
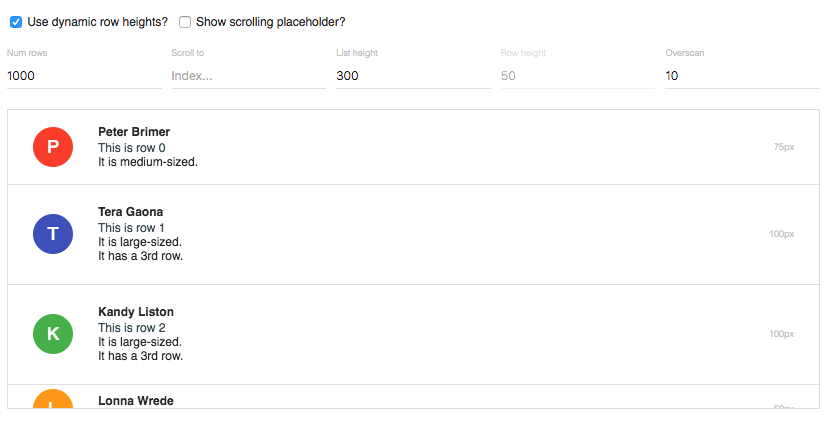
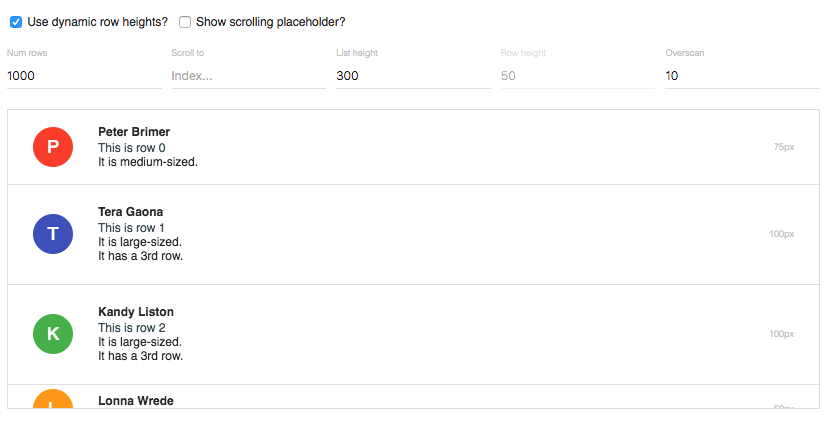
The list is windowed (or “virtualized”) meaning that only the visible rows are rendered.
Less DOM nodes = better performance 🙂

Also works with rows that have different heights, something not quite common for this kind of thing.
react-virtualized →
Published by Bramus!
Bramus is a frontend web developer from Belgium, working as a Chrome Developer Relations Engineer at Google. From the moment he discovered view-source at the age of 14 (way back in 1997), he fell in love with the web and has been tinkering with it ever since (more …)
View more posts