
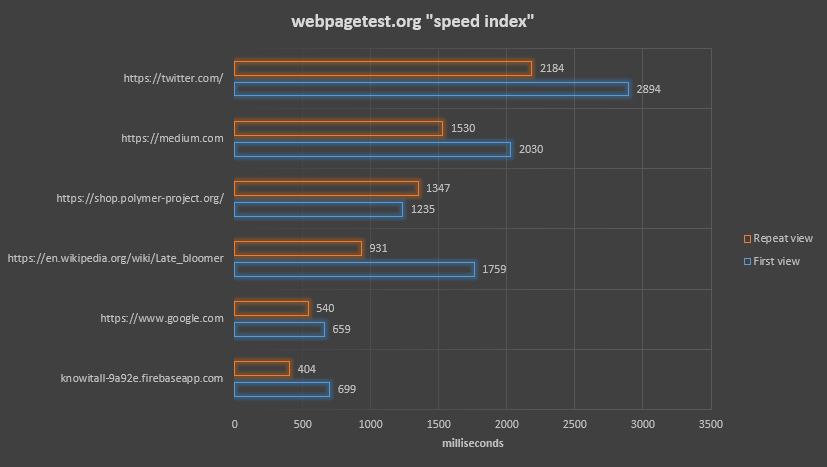
Great writeup by David Gilbertson on creating this super fast loading website.
- Try not to make a slow site
- Do mobile first. Like, really do it.
- Be a benchmark hussy
- Client Side Rendering is expensive
- Don’t server-render HTML
- Inline stuff, probably
- Preload, then load
- Reward good behaviour
- Service workers: like me in high school (cool and easy)
- Computers have nice fonts
The list contains some stuff that is common sense when you read it, but that we – or at least I – don’t actually do all the time. Take “Mobile First” for example:
For this project I actually did real mobile first. That is, developed the site with it running on a mobile device. I did this first, and when I was satisfied with the UI and the performance, I went about getting it to work on a big computer.
You’d be surprised how easy it is to get a fast site to run on a fast machine!
Also contains some great tips:
When you do your benchmarking, you should use the Chrome DevTools and throttle your CPU and network. I use a 10x CPU slowdown and set the network to “Good 3G”. I know that’s maybe not quite as slow as the average phone, but I don’t want to get so frustrated with slow speeds that I get out of the habit of really doing this.
And oh, very humorous too 🙂