
Imagine a flex container (
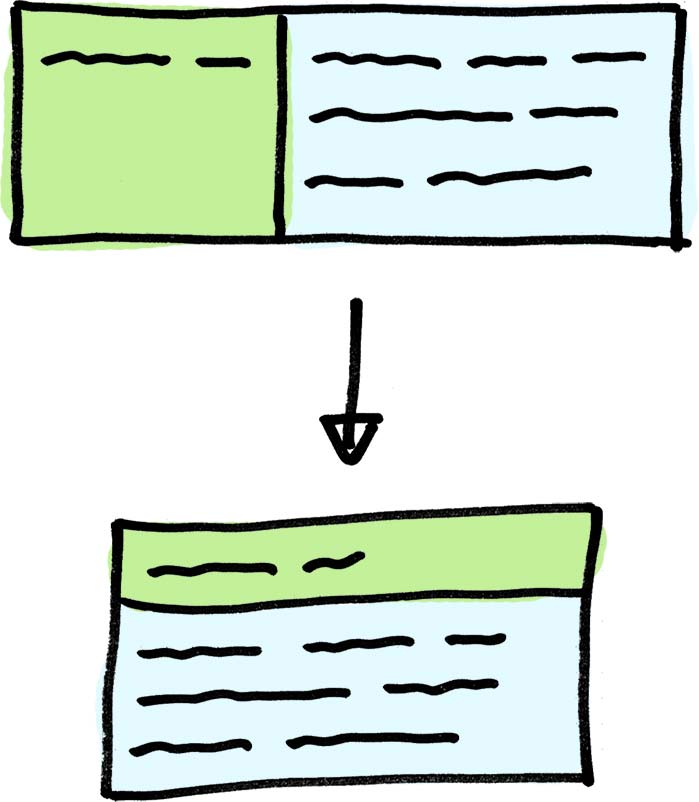
display: flex) with two flex items in a row (flex-direction: row). Item A on the left, and item B on the right. I would like the flex items to be stacked on top of each other when necessary. Item B has to jump onto the second line, if there’s not enough space for it to be at least 20 ems wide.Now comes the tricky part. I want item A to stretch to the entire width of the container, only if the items are wrapped into multiple lines.
The – clever! – trick to getting this working is to allow both items to flex-grow, but to give item B a ridiculously high value (viz. flex-grow: 9999;)