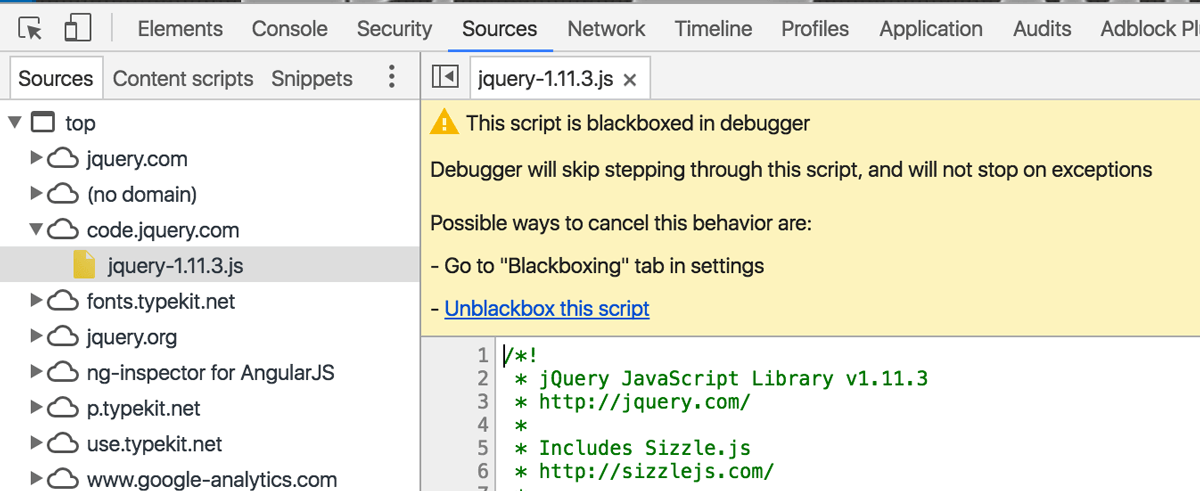
The Chrome DevTools have this neat feature where you can “blackbox” JavaScript source files. Upon blackboxing a script the debugger will jump over anything contained in that file when stepping in/out/over code, and not pause on any breakpoints also contained in that file.
A typical example would be to blackbox the script of the JS framework you are using: jQuery, React, etc.
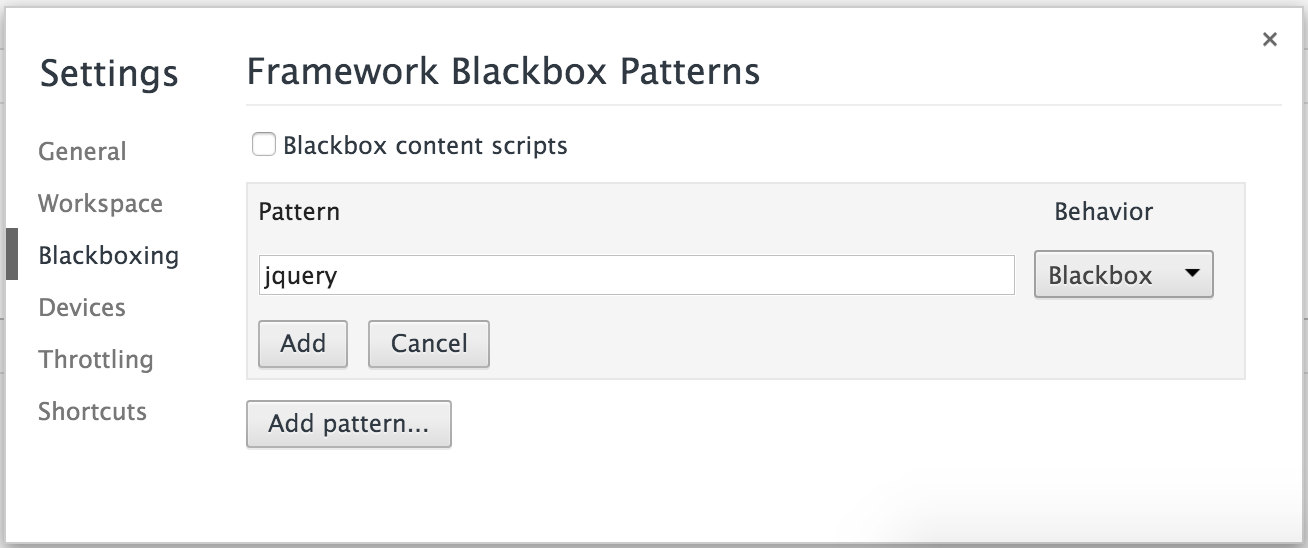
You can blacklist JavaScript source files via the DevTools Settings:

How to step through your code | Web Tools – Google Developers →
Note: the previous version of the docs are more clear than the current version (linked above) — Blackbox JavaScript Source Files – Google Chrome →